
Den Nutzen eines auf das Ausgabemedium optimierten Internetauftritts haben wir bereits vor wenigen Monaten in unserem Blog-Artikel „Websites für Smartphones und Tablets anpassen“ genauer erläutert.
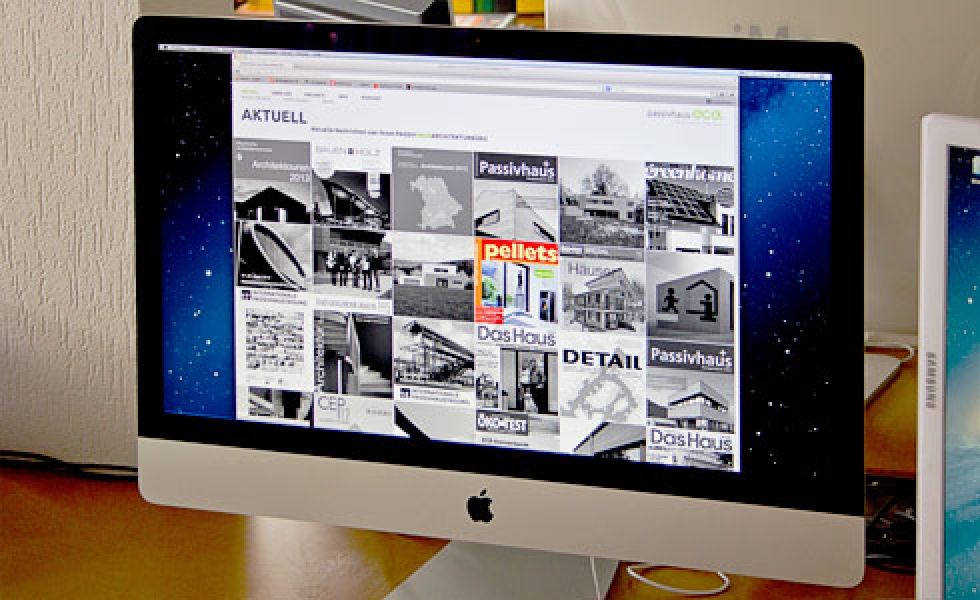
Im Falle unseres Kunden www.passivhaus-eco.de war es vorrangig, die eindrucksvollen, hochaufgelösten Architekturbilder speziell auf großen Monitoren formatfüllend zu präsentieren.
Die Technik dahinter
Der Großteil der Flexibilität kommt durch die Media Queries, die im CSS (Cascading Style Sheet), der Gestaltungsvorlage der Website, definiert werden. Bereits in CSS Version 2 konnte man nach Ausgabemedien filtern und so z. B. ein Screen-Stylesheet für die Bildschirmausgabe und ein Print-Stylesheet für die Druckansicht ansprechen. Mit CSS3 kann man jedoch noch nach weiteren Eigenschaften des Ausgabegerätes filtern, wie z. B. Breite, Höhe oder Pixeldichte.
Darüber hinaus trägt die Arbeit mit relativen Größenangaben (z. B. Prozentangaben) für einzelne Website-Elemente zur Anpassungsfähigkeit einer Website bei. Dies ist vor allem für Liquid-Layouts, also vollflexible Layouts ohne harte Sprünge, notwendig. So erreicht man bei allen Bildschirmbreiten eine optimale Ausnutzung des Platzangebotes.
Während die Arbeit mit relativen Größen auch für ältere Browser kein Problem darstellt, verstehen diese moderne Media Queries teilweise noch nicht. Hier kann mit JavaScript nachgeholfen werden und durch bestimmte Funktionen allen Browsern die Media Queries „beigebracht“ werden.
Architekten-Website als Fallbeispiel
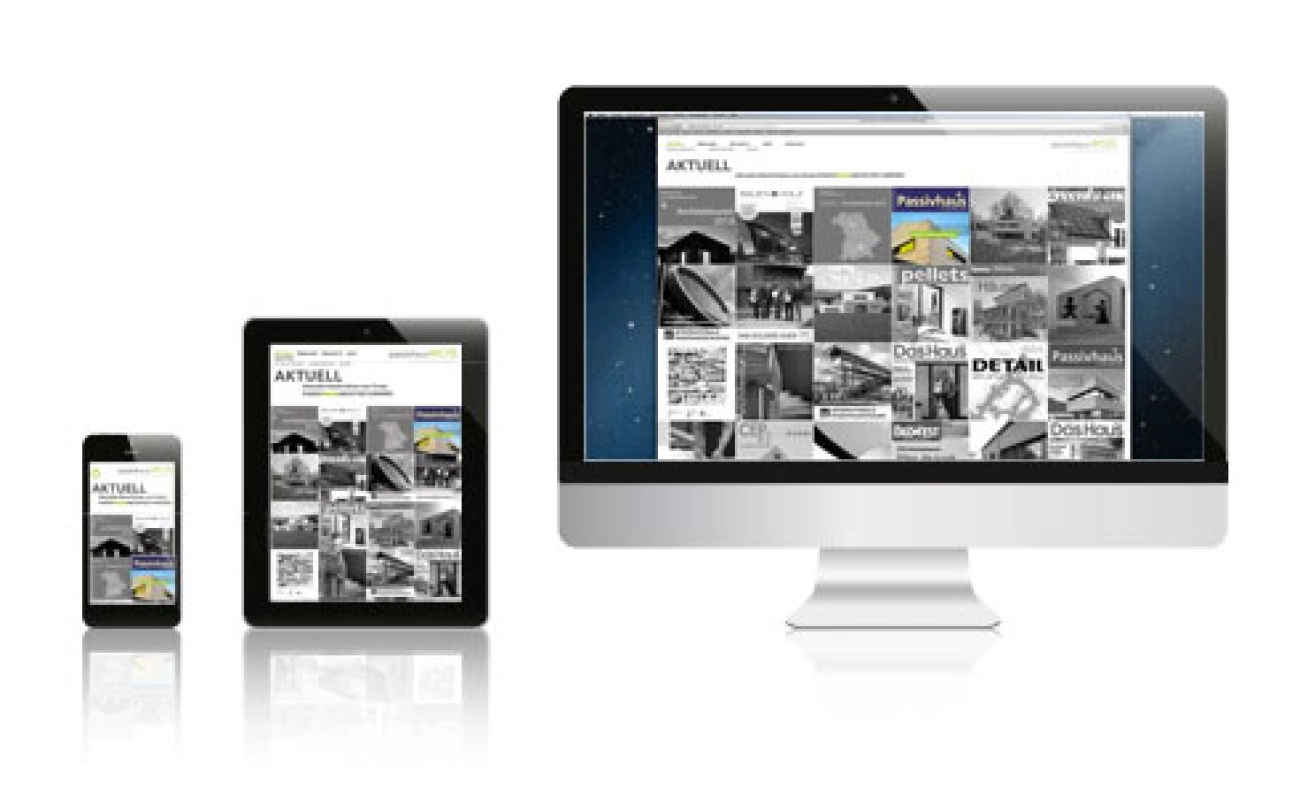
Vor allem auf den Übersichtsseiten „Aktuell“ und „Projekte“ kann man die Arbeit der Media Queries zusammen mit dem Liquid-Layout betrachten.
Nach der Definition von Break-Points (Punkte, bei denen sich das Layout ändert) passen so auf Bildschirme mit einer Breite von mehr als 1200 Pixeln sechs Vorschaubilder in eine Reihe, bei Bildschirmen mit 640 bis 1200 Pixeln Breite vier Bilder, und bei Bildschirmen mit weniger als 640 Pixeln Breite passen nur noch zwei Bilder in eine Reihe. Man teilt im CSS also – z. B. bei der mittleren Darstellungsgröße – dem Vorschaubild mit, dass es 25 % der Breite des Browserfensters annehmen darf, sodass vier Bilder nebeneinander passen.
Ergänzt wird dies mit sich ständig in Breite und Höhe verändernden Bildern, die so das Platzangebot optimal ausnutzen. Hierbei sind die einzelnen Bilder mit prozentualen Werten definiert, die immer von der Breite des Browserfensters abhängig sind. Dies wird ebenso auf den Folgeseiten – z. B. der Detailseite eines Wohnungsbauobjekts – fortgeführt.
Weitere Informationen zur Website von passivhaus-eco ® ARCHITEKTURBÜRO finden Sie in unseren Referenzen.