Doch zunächst: Wie kam es überhaupt zum Relaunch?
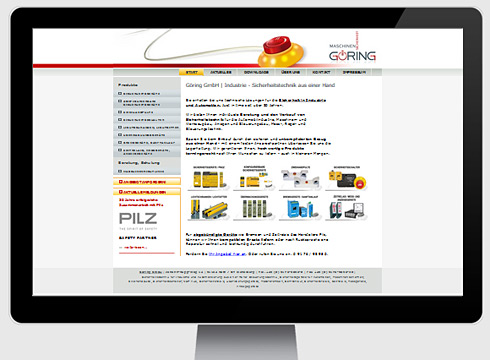
Unsere erste Website für die Göring GmbH wurde 2009 online gestellt. Seitdem war sie ein „Selbstläufer“, der nur ab und an aktualisiert oder erweitert wurde. Ganze acht Jahre im Netz, und der Geschäftsführer, Herr Göring, war bis dato noch immer zufrieden mit ihr.
Erst technische Probleme mit der veralteten Version des eingesetzten Content-Management-System (CMS) brachten den Stein ins Rollen. Im persönlichen Gespräch konnten wir das Potential einer neuen Website und die mit der Zeit entstandenen Schwachstellen aufzeigen: Layout, Design, Benutzerführung – 2009 noch up to date, heute bereits nicht mehr zeitgemäß.
Nicht nur allgemeine Design-Trends oder technische Entwicklungen spielten dabei eine Rolle, ebenso konnte die Göring GmbH ihre über die letzten Jahre angesammelten Erfahrungen rund um die Website zusätzlich einbringen.
Was hat sich am Aufbau und Layout verbessert?
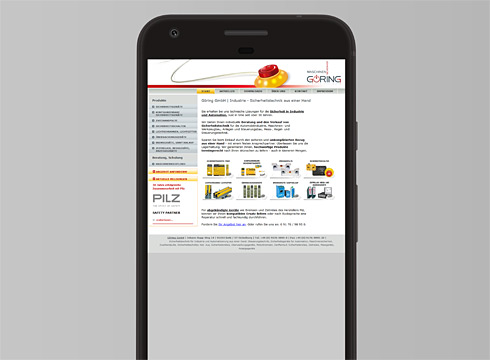
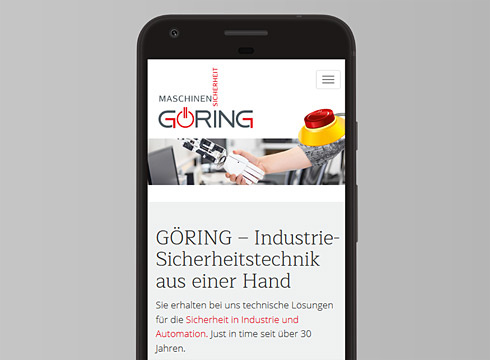
Responsive Design – um dieses Stichwort kommt man heutzutage in Bezug auf ein modernes Website-Layout nicht mehr vorbei. Lesen Sie hierzu auch unseren Blog-Artikel von 2012: Websites für Smartphones und Tablets anpassen
Alle Seiten werden für unterschiedliche Endgeräte wie Smartphones, Tablets oder Desktop-PCs umgesetzt, und in jeder gängigen Display-Größe bzw. Auflösungen optimal dargestellt. Hierfür nutzen wir das weit verbreitete Framework „Bootstrap“, welches Entwicklern ein responsives Grundlayout zur weiteren Ausgestaltung zur Verfügung stellt.
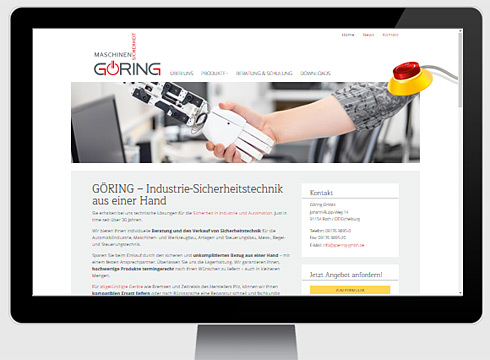
Nicht nur für kleinere Displays, sondern auch für sehr große Bildschirme wurde die neue Website angepasst. Beim alten Internetauftritt standen die Inhalte sehr eng zusammen. Bei den damaligen Monitor-Größen wollte jeder Pixel gut ausgenutzt werden. Das überarbeitete Layout präsentiert sich nun zeitgemäß luftig mit großzügigem Weißraum.
Wie wurde das Corporate Design integriert?
Die Firma Göring besitzt keinen fest definierten Style-Guide. So hatten wir Freiraum bei der kreativen Übertragung von signifikanten Grafik-Elementen ins neue Design. Um den Wiedererkennungswert der Website zu erhalten, übernahmen wir beispielsweise die Hausfarben und den Not-Aus-Schalter als bestehendes Keyvisual.
Die Veränderungen stecken meist im Detail: So entfernten wir u. a. alle plastischen Effekte wie Verläufe, Schattierungen oder Rundungen. Der neue, klare Look – auch „Flat Design“ genannt – lenkt den Fokus zielgerichtet auf die Inhalte.
Die Präsentation des Contents wird durch eine ansprechende Schriftkombination untermauert. Während noch vor einigen Jahren aufgrund technischer Einschränkungen lediglich Standard-Systemschriften zum Einsatz kamen, ist heutzutage die Integration von beliebigen Schriftarten möglich. Auf der neuen Website kommt die ausdrucksstarke Slab-Serif-Schrift „Maitree“ für Headlines, sowie die moderne serifenlose „Open Sans“ für Fließtexte zum Einsatz.
Die verschiedenen, teils dezenten Aspekte des Designs harmonieren bestens mit den offensichtlicheren Änderungen am Layout und ergeben somit ein stimmiges Look-and-Feel.
Wie sieht es mit der technischen Umsetzung aus?
Im Front-End – dem, was der Anwender sieht – kommt ein moderner Mix aus HTML5, CSS3 sowie diversen JavaScript-Funktionen zum Einsatz. Durch die neuen Möglichkeiten der HTML-Auszeichnung ist der Code semantischer aufgebaut und so für Maschinen – z. B. Screenreader für Sehbehinderte oder Suchmaschinen-Robots – besser zu interpretieren.
Aber auch im Back-End, der eigentlichen Programmierung, integrierten wir eine Hand voll neuer Features. Zum einen ist das eingesetzte CMS „webEdition“ in der aktuellsten Version installiert, wodurch sich viele Arbeitsschritte zukünftig für unseren Kunden deutlich vereinfachen werden. Zum anderen haben wir den Bearbeitungsmodus der einzelnen Seiten vollkommen neu konzipiert und programmiert. Ergebnis ist eine intuitivere Bedienung des Systems, was auch Herr Göring nach einer kurzen Auffrischungsschulung bestätigen konnte.
Zusätzlich haben wir die Auffindbarkeit in Google & Co. optimiert, indem wir u. a. eine automatisierte Meta- und OG-Tags-Generierung, sprechende URLs sowie eine Kanonisierung auf die Keyword-Domain www.maschinensicherheit-goering.de realisiert haben.
Natürlich kümmerten wir uns auch um die Online-Stellung sowie die nachträgliche Integration eines SSL-Zertifikats. Im Zuge dessen haben wir darauf geachtet, 301-Weiterleitungen mittels einer htaccess-Datei einzurichten, damit bereits in Suchmaschinen indexierte Seiten nicht „ins Leere laufen“.
Gab es Änderungen an Content und Benutzerführung?
Der größte Teil der Inhalte war noch aktuell und konnte von uns unkompliziert übertragen werden. Auch Sonderbereiche, wie beispielsweise das Anfrageformular oder der zum News-Bereich umfunktionierte Newsletter, haben einen konzeptionellen Refresh erfahren.
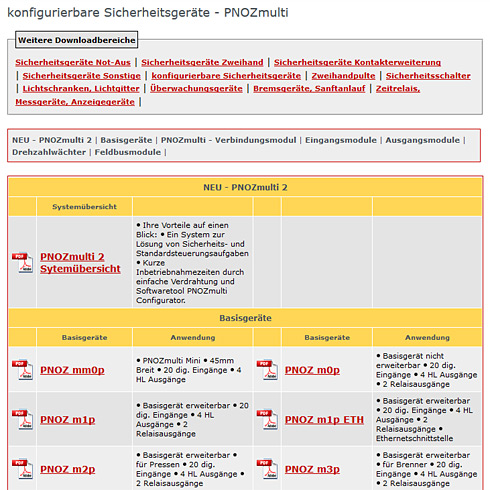
Der Fokus lag vor allem auf dem Download-Bereich, der laut Aussage unseres Kunden der Besuchermagnet sei. Nicht nur inhaltlich ist dieser neu aufgebaut, sondern auch bzgl. der Bedienbarkeit (Usability) hat sich aufgrund des Einsatzes von sogenannten „Toggles“ – Elementen zum Auf- und Zuklappen – einiges verbessert.
Die Benutzerführung im Allgemeinen wurde zudem durch die neue Navigationsstruktur verbessert und ist nun logischer gegliedert.
Mit unserem Full-Service-Angebot konnten wir die Göring GmbH auch bei Bild-Inhalten unterstützen. Ein Fotoshooting vor Ort sowie Produkt-Aufnahmen in unserem Tabletop-Fotostudio ergaben eine Reihe ansprechender Motive für den Einsatz in der neuen Website.
Fazit: Lohnt sich ein Relaunch?
Unser Beispiel zeigt: In vielerlei Hinsicht hat eine Neugestaltung und -programmierung der eigenen Website positive Auswirkungen, sei es auf das Layout, die Gestaltung oder Technik. Sind die Seitenstruktur, Design-Vorgaben und zu übernehmende Inhalte zu Projektbeginn klar, können Abstimmungsprozesse während des Projekts auf ein Minimum reduziert werden.
Und von der Kostenseite? Für einen Komplett-Relaunch in ähnlichem Website-Umfang sollte man mindestens drei Mann-Tage einplanen. Gerne erstellen wir für Sie nach einem unverbindlichen Gespräch ein passendes Angebot.
- Relaunch der Göring GmbH besuchen: www.maschinensicherheit-goering.de
- Unser Referenzbericht: Relaunch des Maschinensicherheits-Experten