Was macht große Bilder zum „Hero Image“?
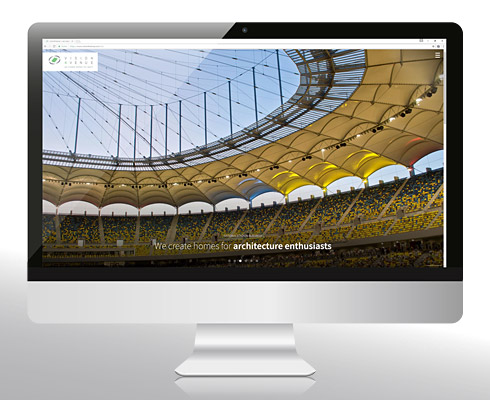
Hero Images sind große Bilder oder Banner, die direkt am oberen Rand des Browser-Fensters oder unter einer Navigationsleiste anschließen und sich über den gesamten Bildschirm erstrecken. Gerade auf Startseiten sorgen sie für einen „Wow-Effekt“. Um auch in dieser Dimension vollends zu überzeugen, müssen die Fotografien, Renderings oder Grafiken natürlich über höchste technische und gestalterische Qualität verfügen. Ergänzt wird die mit dem Bild gelieferte Information meist mit kurzen Texten, welche das Motiv dezent überlagern. Nach dem Motto „wenn schon, denn schon“, werden oft eine Reihe von Motiven in eine automatische Slideshow eingebunden.
Technische und gestalterische Herausforderungen
Weder bei Bildern noch bei Texten kann eine Fullscreen-Darstellung dadurch erfolgen, dass die Proportionen völlig verzerrt werden. Alle Bildmotive müssen also über ausreichend Randbereich verfügen. Schließlich sollen bei der Darstellung in extremen Proportionen keine wichtigen Bildinhalte, wie Gesichter oder Produktdarstellungen abgeschnitten werden.
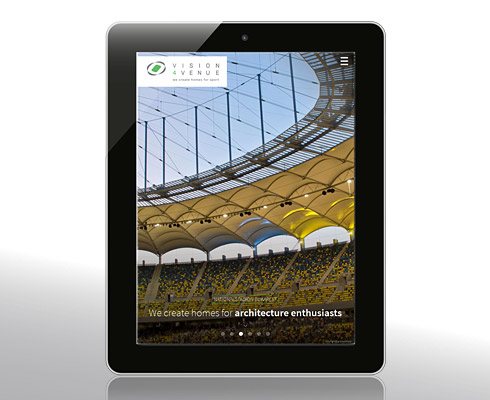
Getrennt von der Anzeige der Bildmotive wird die von überlagerten Texten gesteuert. Bei kleinen Auflösungen und im Hochformat passen sich diese meist einfach der Breite des Fensters an.
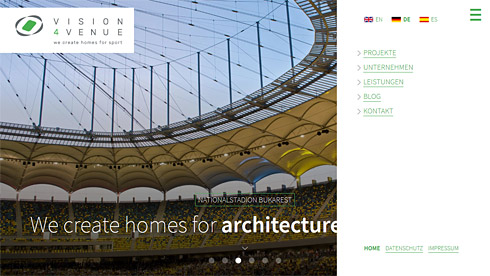
Reduzierte Navigation
Die typische Navigationsleiste haben wir bei vision4venue durch ein Burger-Menü ersetzt. Das wirkt dezenter und gibt den Bildern Raum zur Wirkung. Zudem passen Hero Images sehr gut mit dem Flat Design und „Cards“ zusammen. Auch diese haben wir bei vision4venue integriert. Scrollt man nach dem Aufrufen der Seite nach unten, werden die aktuellsten Projekte mithilfe der Cards dargestellt. Die „Vorderseiten“ der Karten zeigen jeweils ein Bild des Projekts. Fährt man mit dem Mauszeiger über eine der Karten dreht sich diese, und auf der „Rückseite“ werden kurze Informationen zum jeweiligen Projekt geboten.
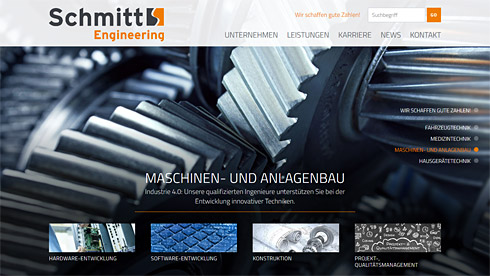
Für Schmitt Engineering hatten wir 2016 eine neue Onlinepräsenz unter www.schmitt-engineering.de gestaltet. Auch diese Website verfügt über eine Slideshow mit Hero Images. In der gemeinsamen Abwägung zwischen Bildwirkung und Benutzerführung entschied sich das Ingenieurbüro allerdings für einen Header mit der gewohnten Navigationsleiste.
Hero Images wirken ästhetisch und aufmerksamkeitsstark. Gleichzeitig bringen sie Klarheit und Übersichtlichkeit in das Webdesign von Onepagern oder Seiten mit klassischer Struktur. Der Trend zum großen Bild wurde bereits in vielen Branchen zum Maßstab – Think Big!