UX Design und UI Design als Aufgabenstellung
Zwei Kunden beauftragten unser Büro gezielt mit dem Part Screendesign bzw. UX Design (User Experience Design) oder UI Design (User Interface Design). Die Programmierung bzw. technische Umsetzung erfolgte jeweils durch Spezialisten für Individualprogrammierungen.
1. brauwelt.com mit Werbeplätzen und Online-Archiv
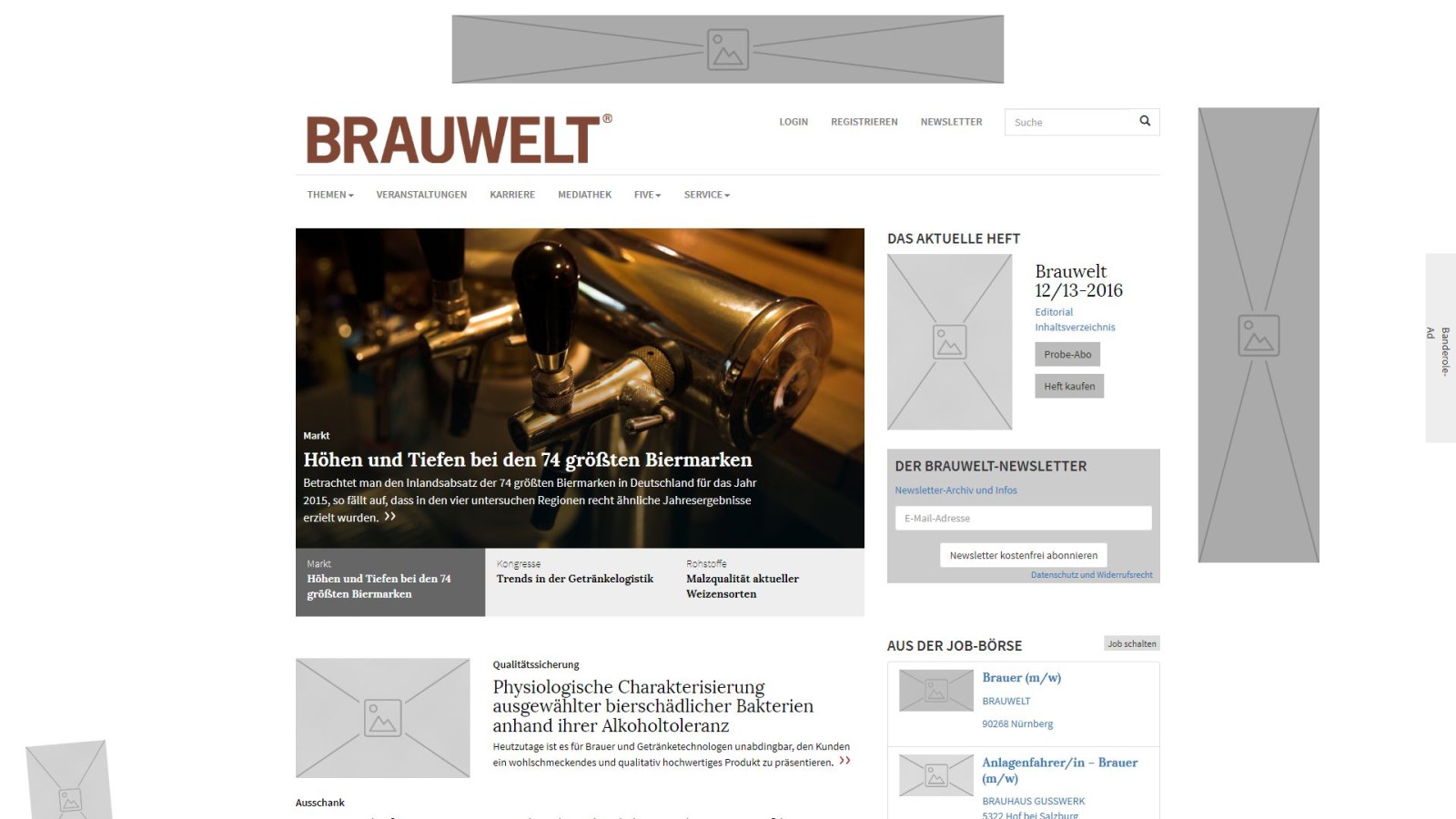
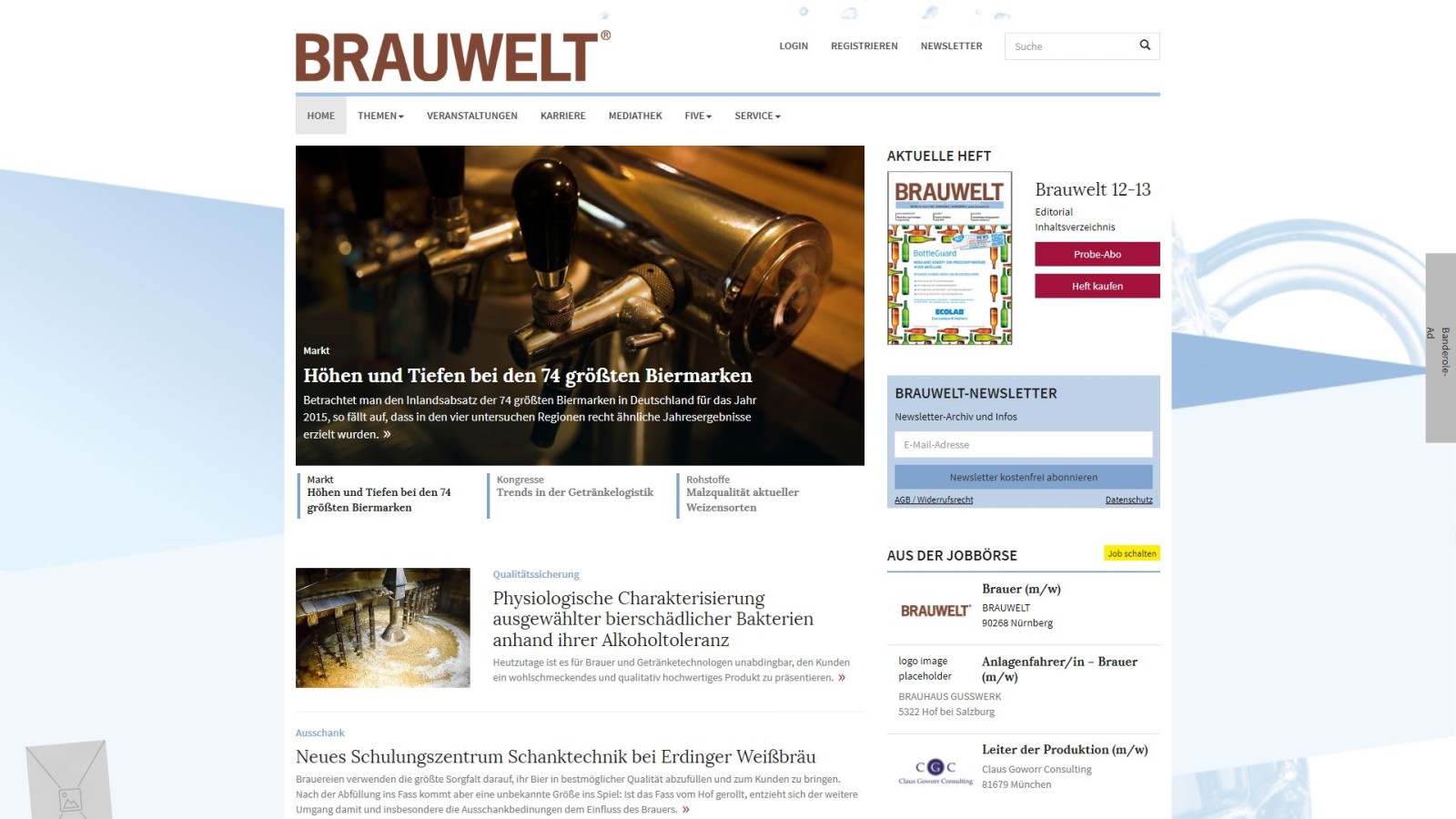
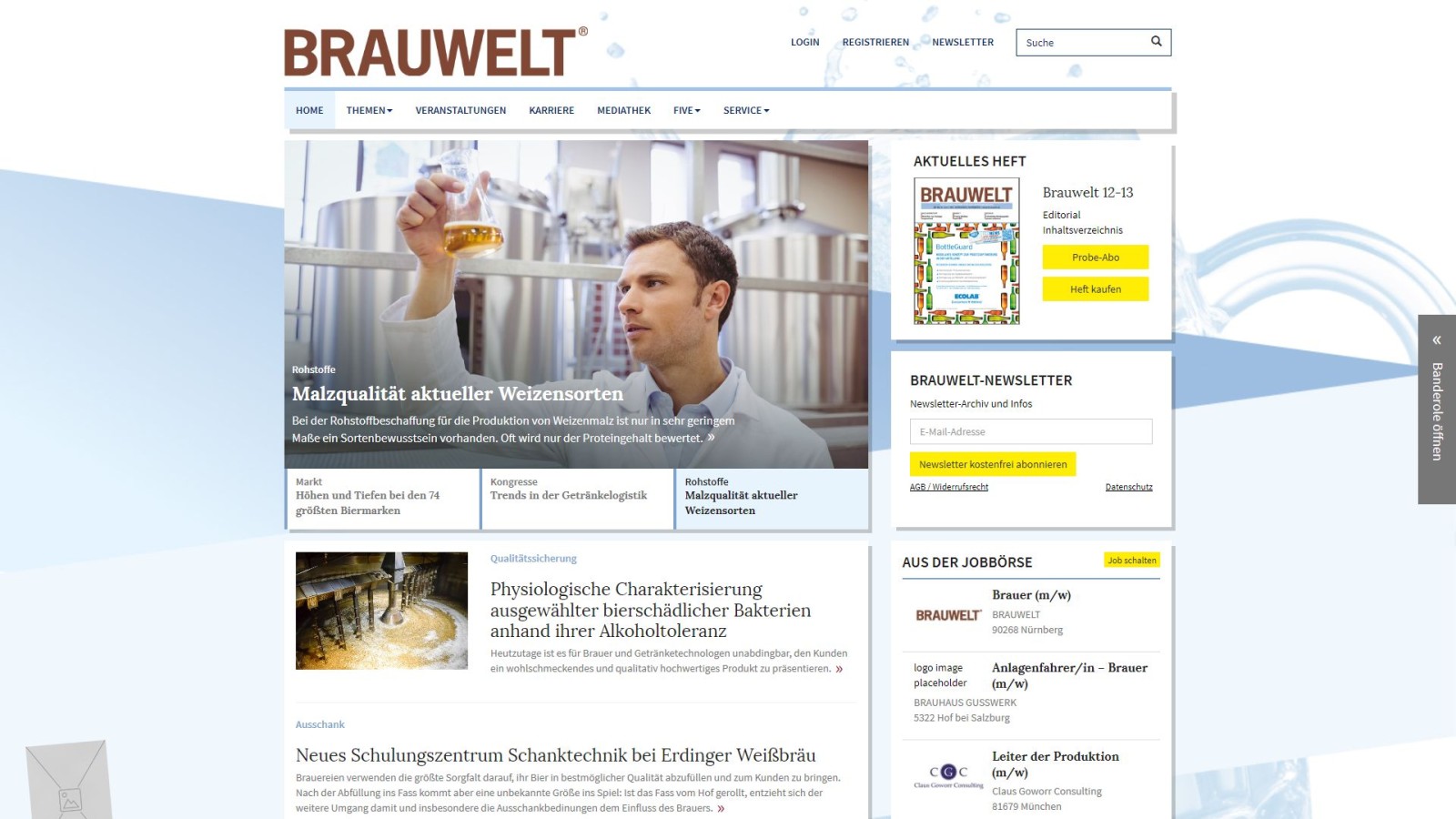
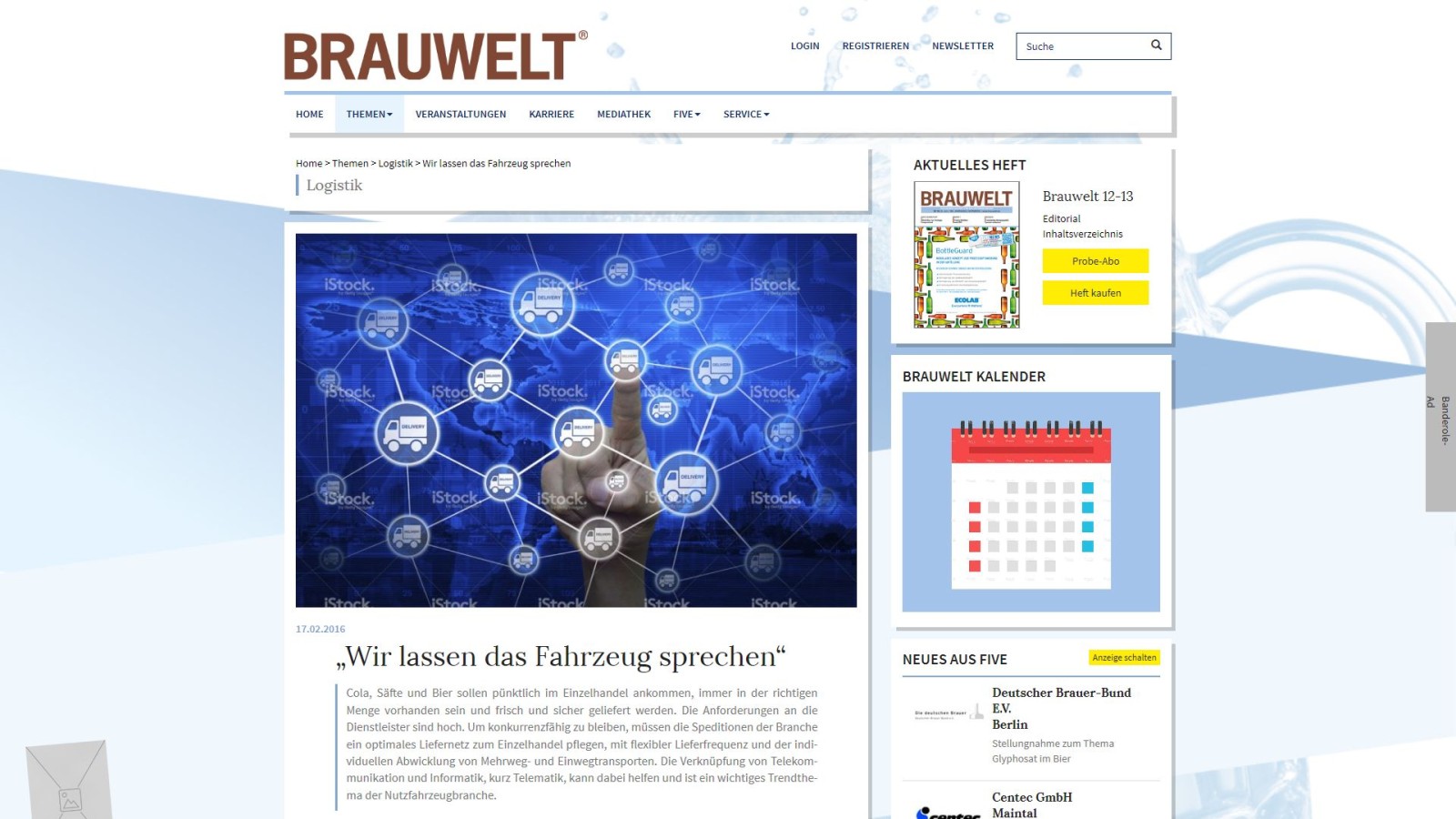
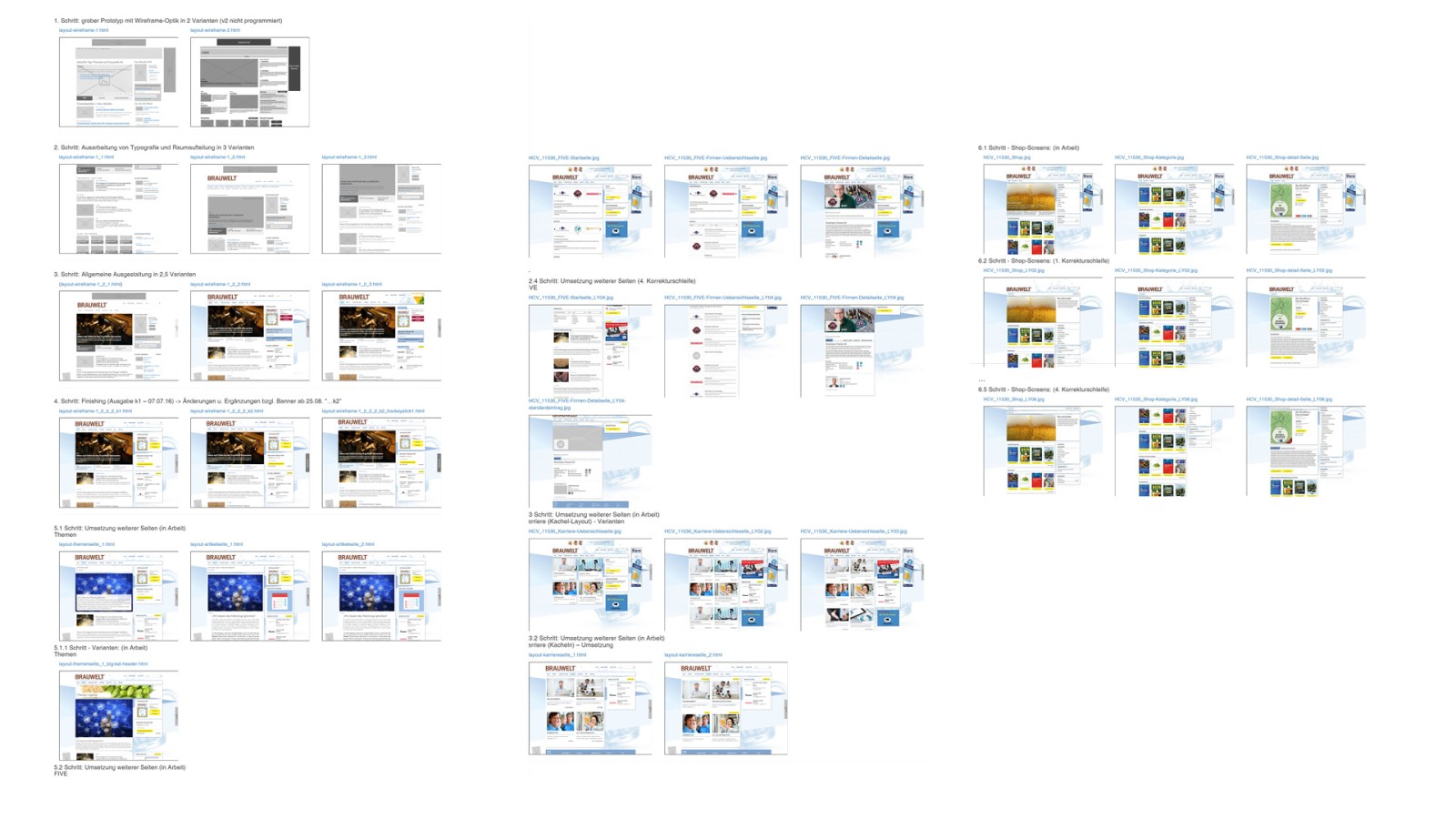
Unser langjähriger Kunde Fachverlag Hans Carl übertrug uns die Erstellung eines Gestaltungskonzepts in mehreren Schritten – von Wireframe-Prototypen bis visuell ausgestaltete Prototypen – auf Basis eines detaillierten Briefings. Typisch bzw. essenziell war hierbei das iterative Arbeiten. Die Zwischenstände der Prototypen wurden immer wieder getestet und optimiert. Nach der Entwicklung von Design und Prototypen beauftragte uns der Kunde mit der kompletten Frontend-Programmierung von Schlüsselseiten des Online-Magazins. Die Implementierung erfolgte dann durch die Experten für die eingesetzten Datenbanksysteme.

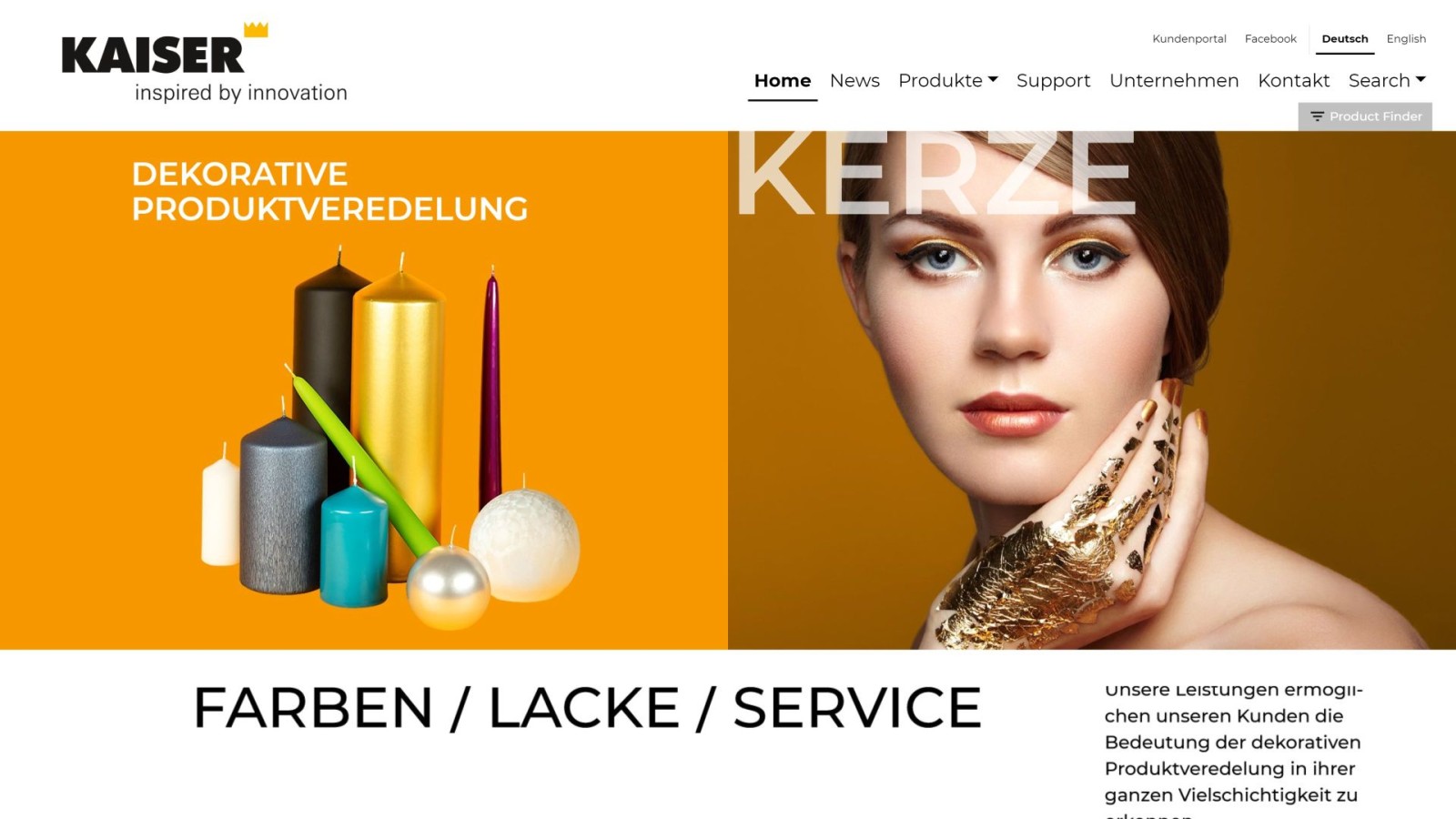
2. kaiser-lacke.de mit Anbindungen an die Unternehmens-Software
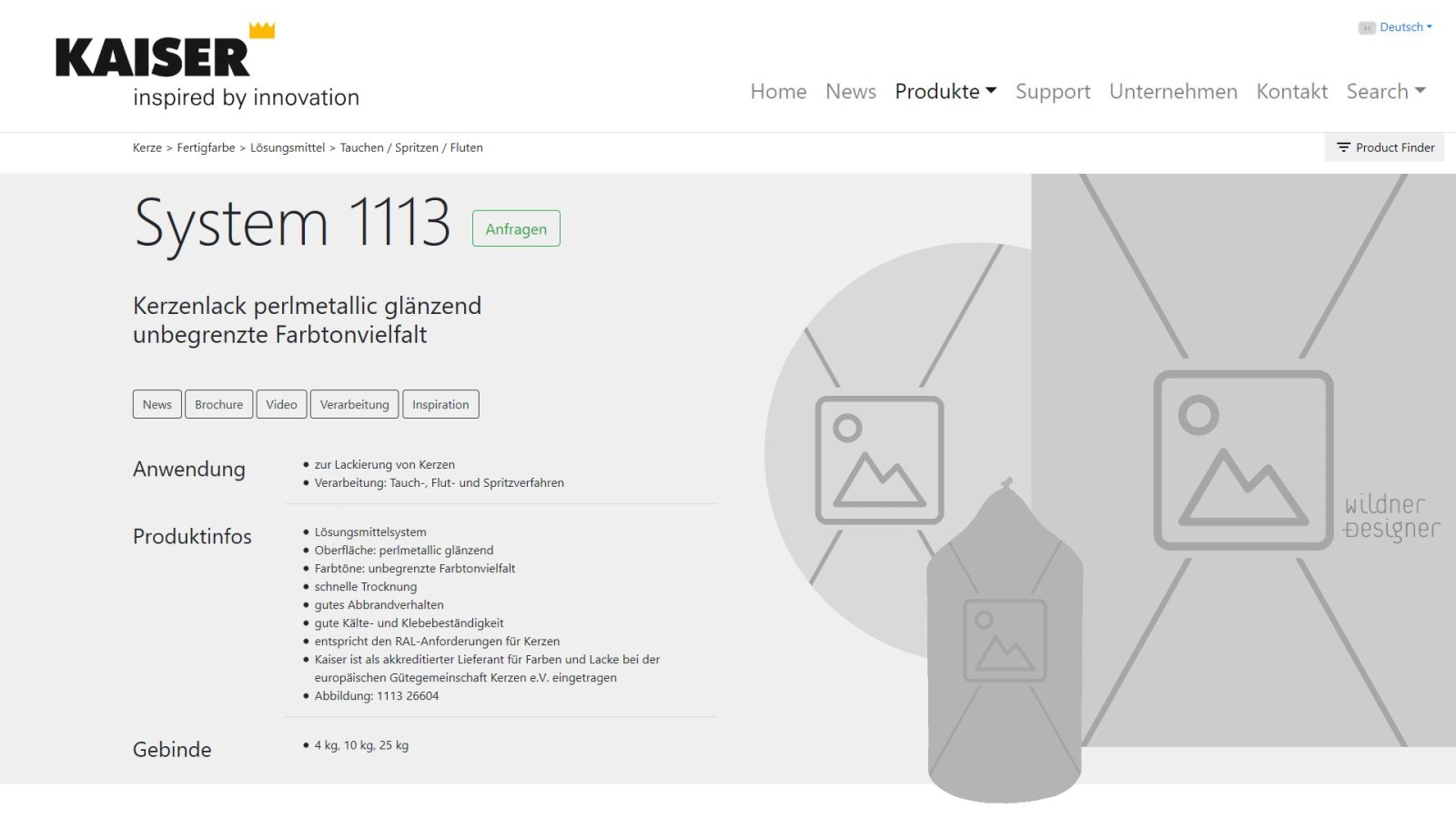
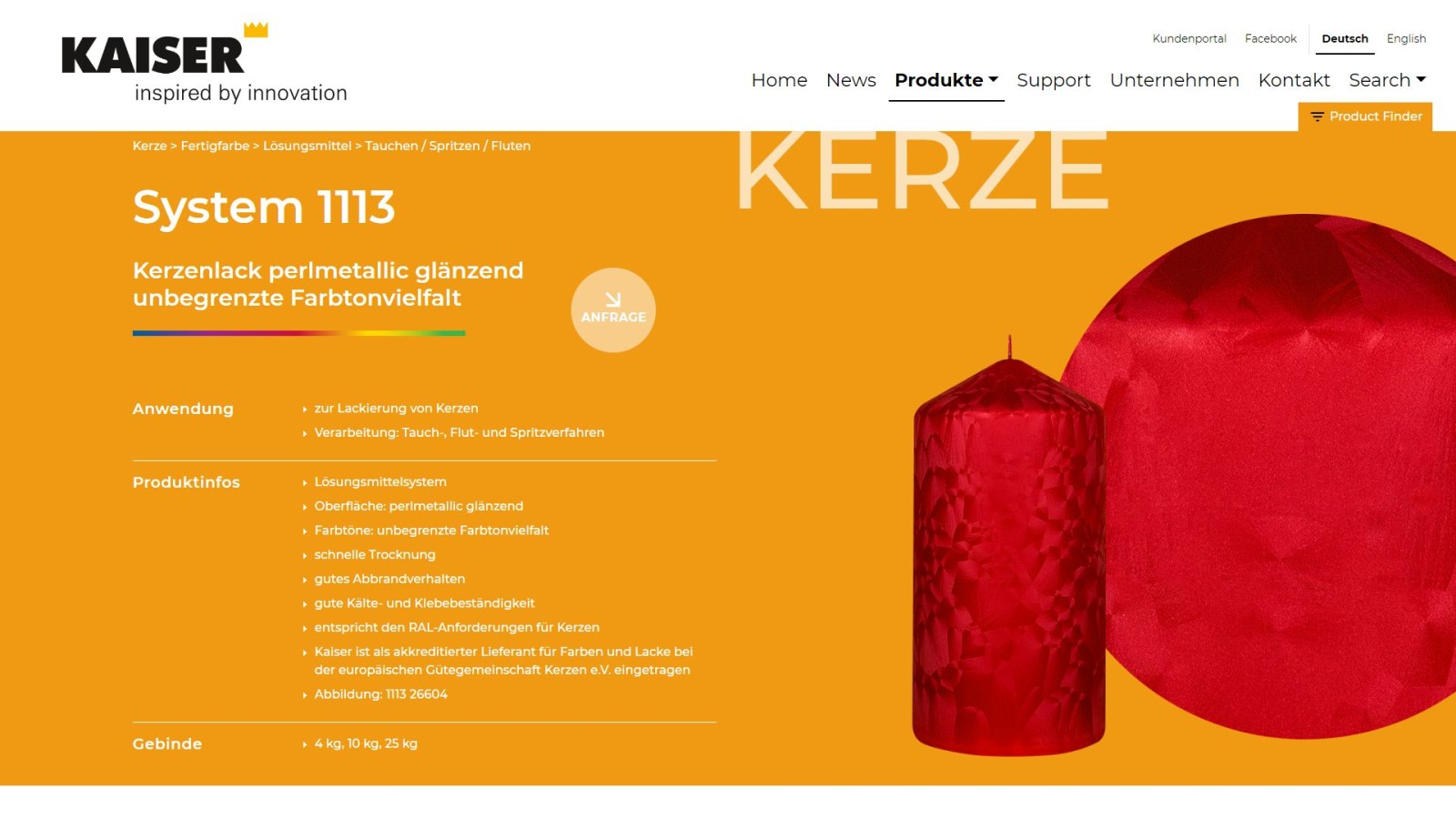
Aufgrund einer Empfehlung richtete Kaiser Lacke seine Anfrage an Wildner+Designer. Das geplante Projekt umfasste die Erstellung eines Gestaltungskonzepts auf Basis von Zielvorgaben in mehreren Schritten – von Wireframes bis zu Prototypen bzw. von Moodboards mit Gestaltungsideen bis zu klassischen, ausgearbeiteten Screendesigns.
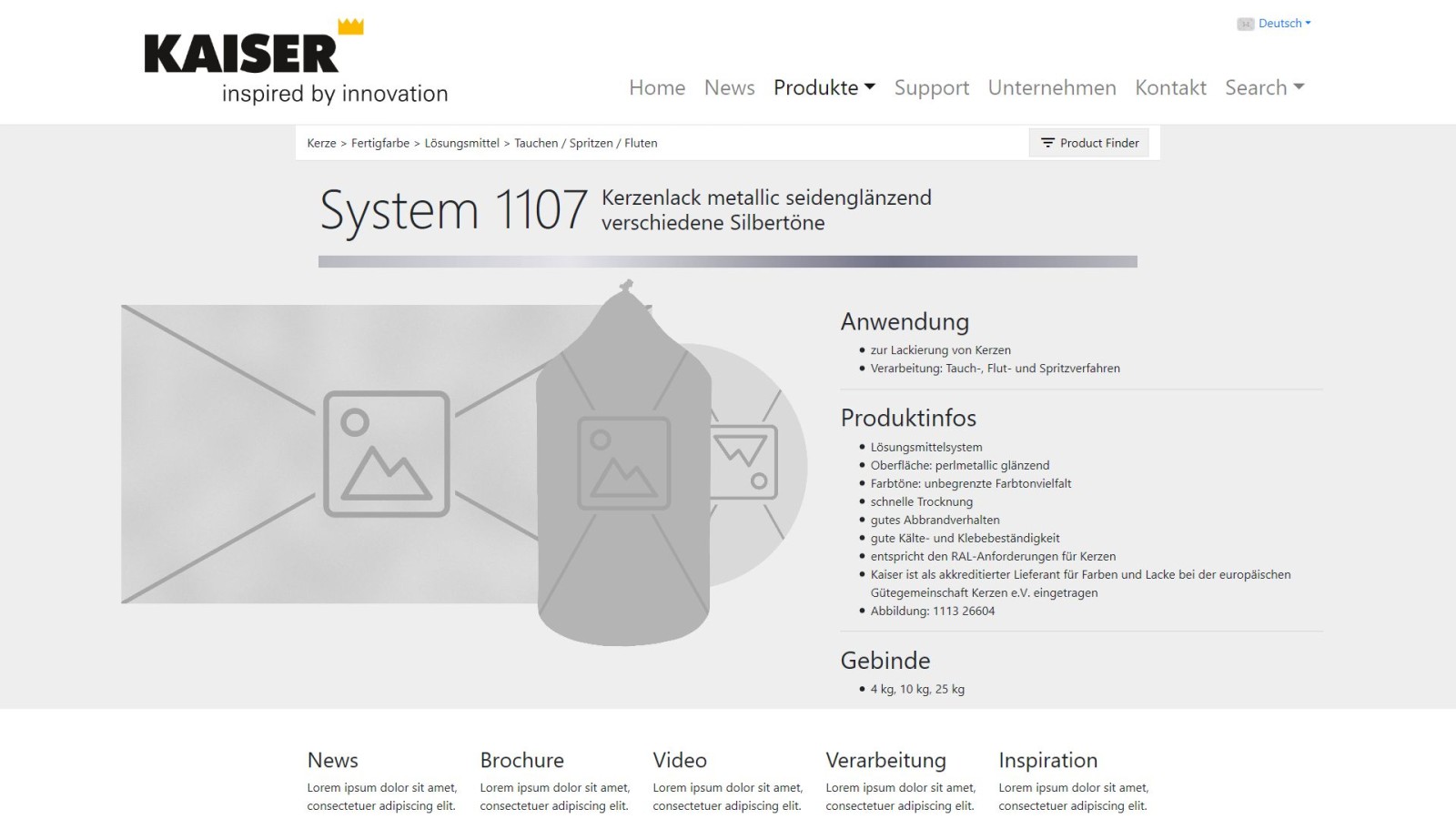
Anhand der Wireframes wurden erste, grundsätzlich unterschiedliche Lösungsansätze abgestimmt und das Basis-Layout geschaffen. Anschließend arbeiteten wir Hand in Hand das visuelle Gestaltungskonzept und die Prototypen ausgesuchter Schlüsselseiten (Start, Produkt sowie Unternehmen) aus.
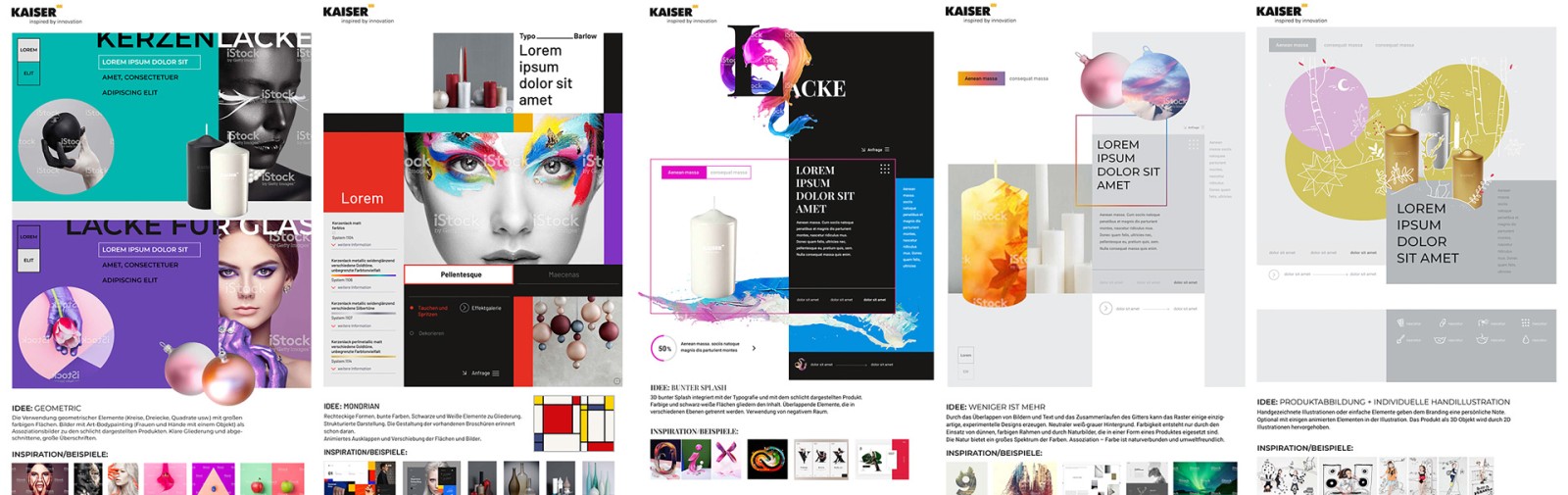
Erste Gestaltungsideen in Form von Moodboards
Noch unabhängig vom weiteren Verlauf in der Entwicklung des Layouts wurden parallel schon erste Ideen für ein visuelles Konzept erarbeitet. Wir präsentierten die Ergebnisse in Form von „Moodboards" – eine Zusammenstellung von grafischen Elementen und Ideen, die jeweils für sich eine mögliche Richtung repräsentieren.

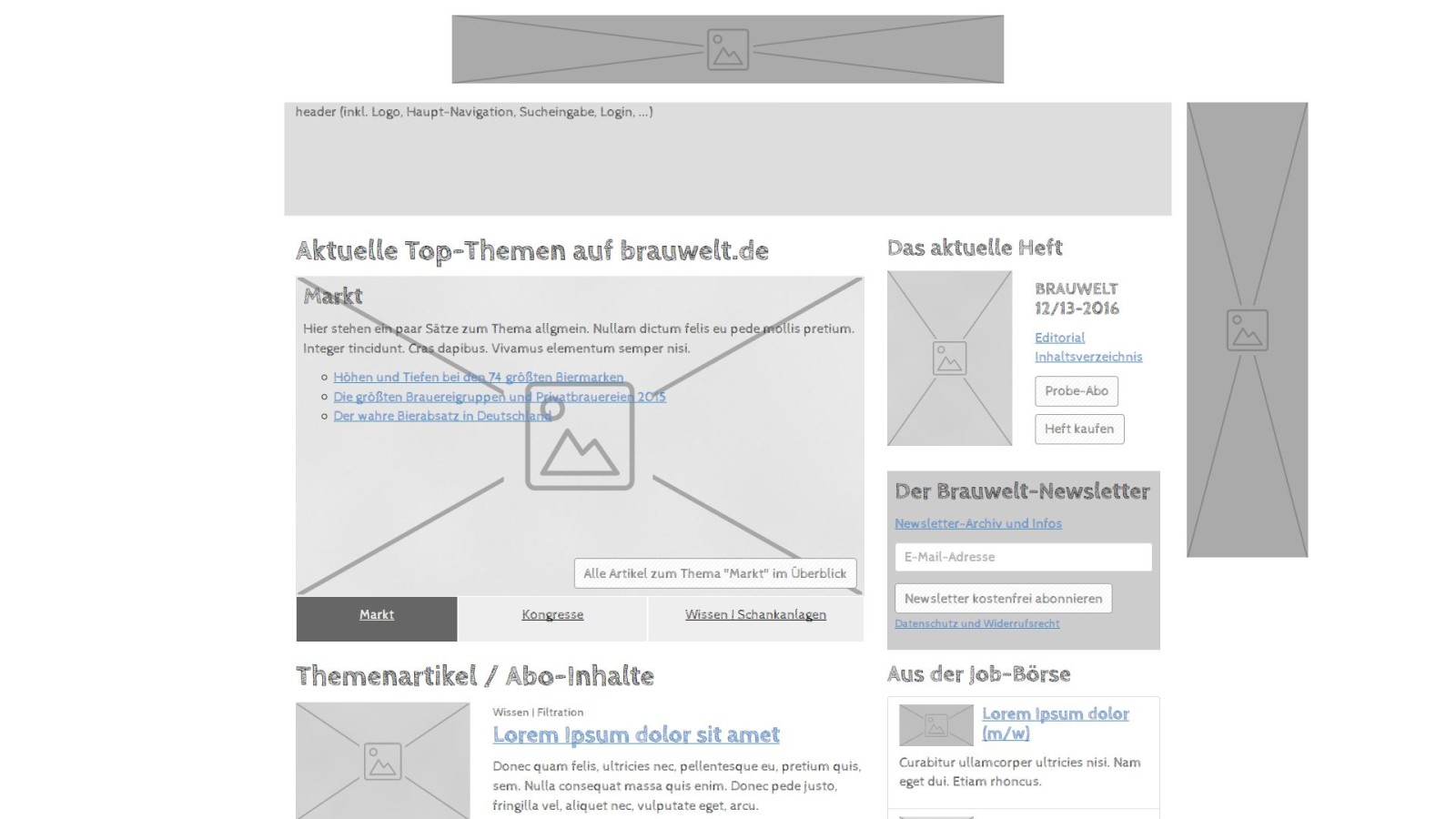
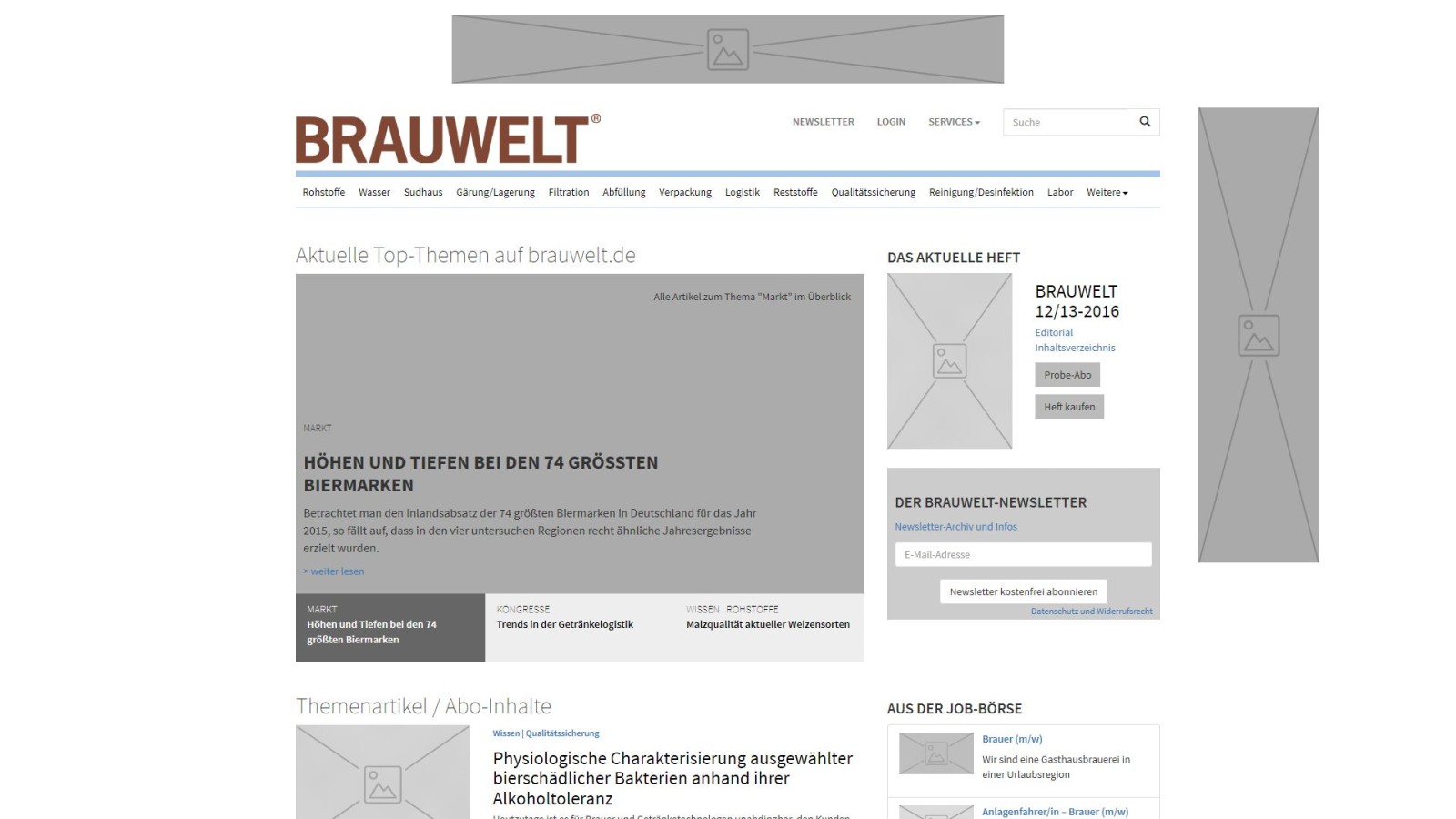
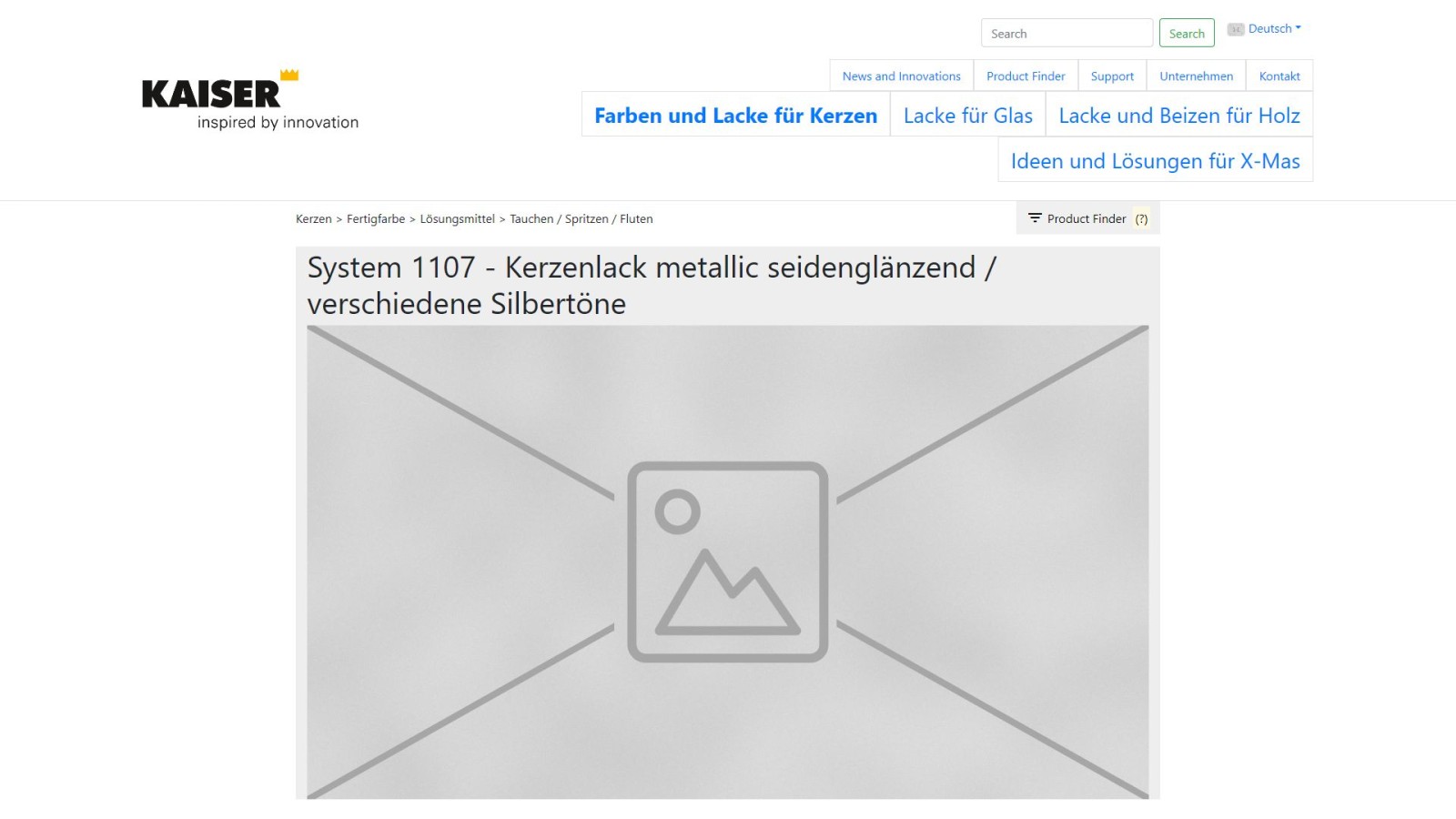
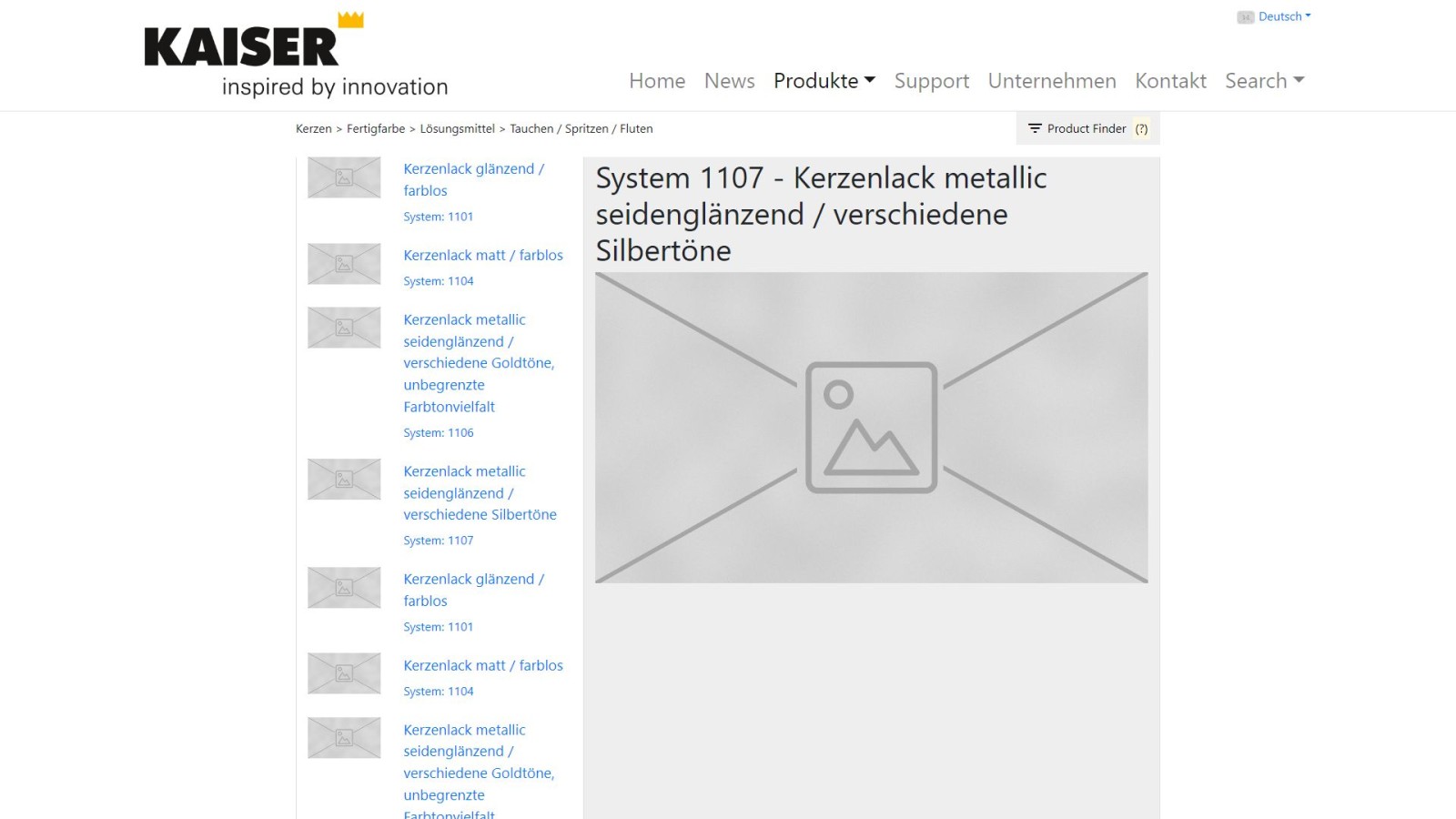
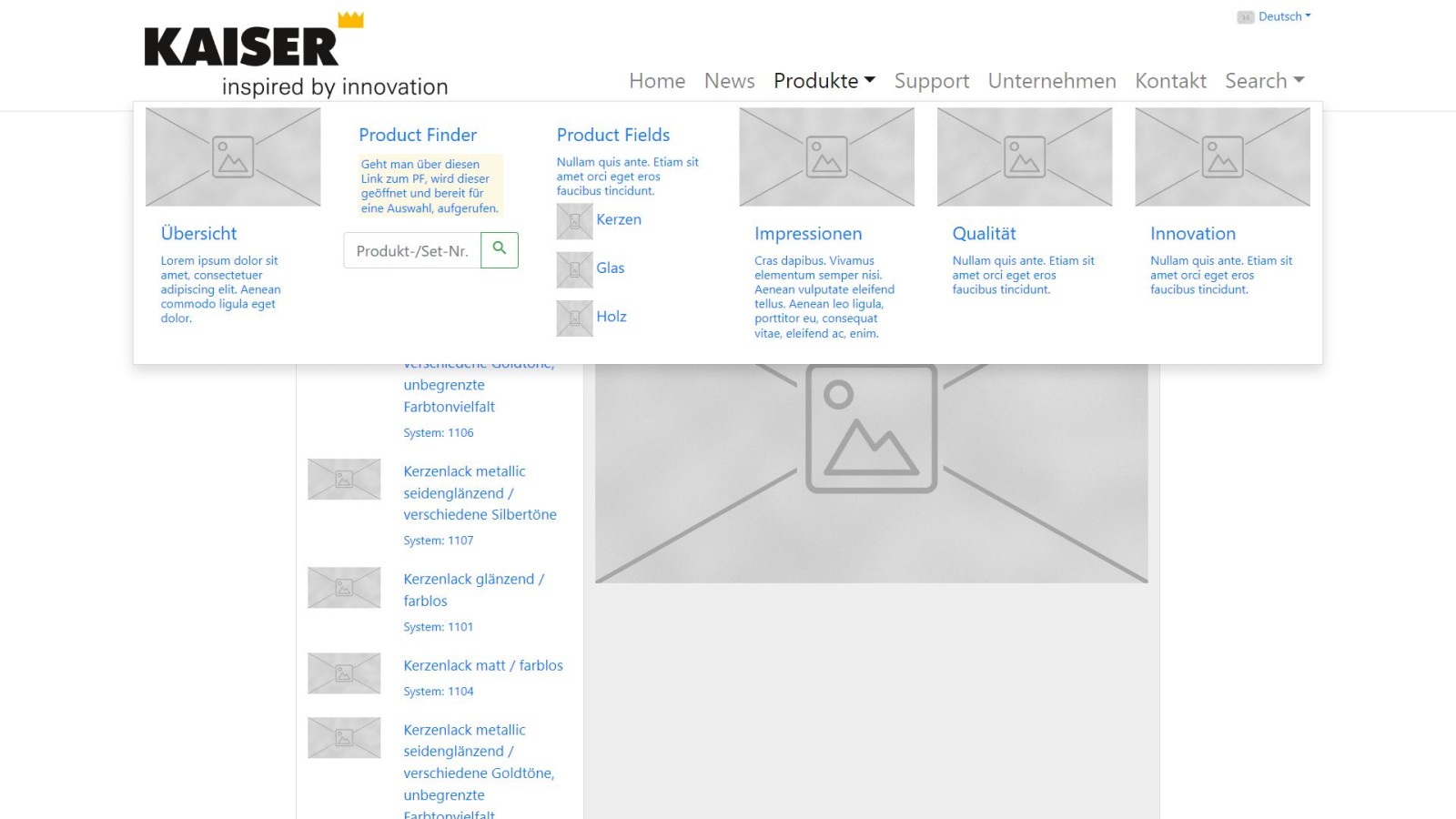
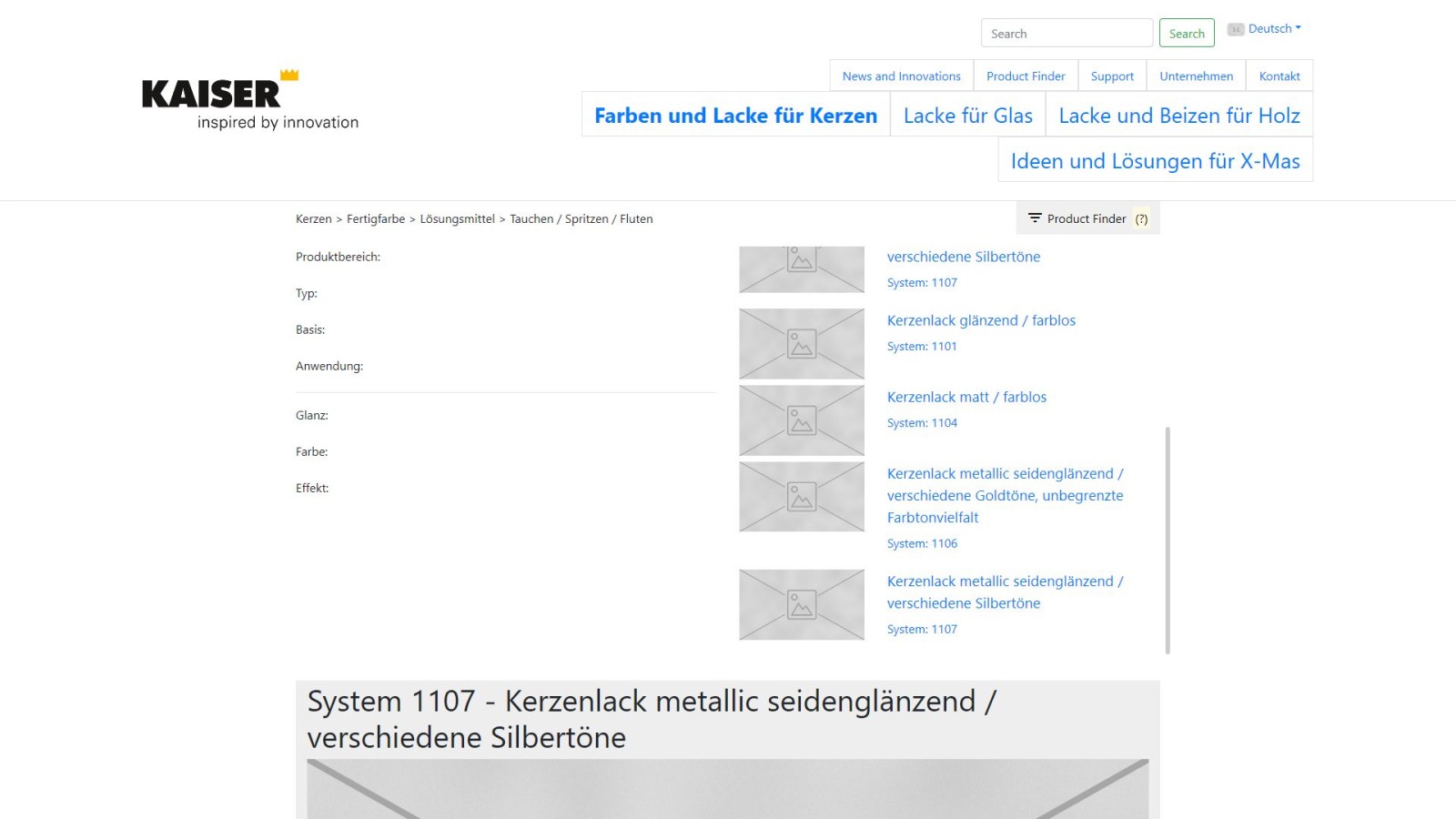
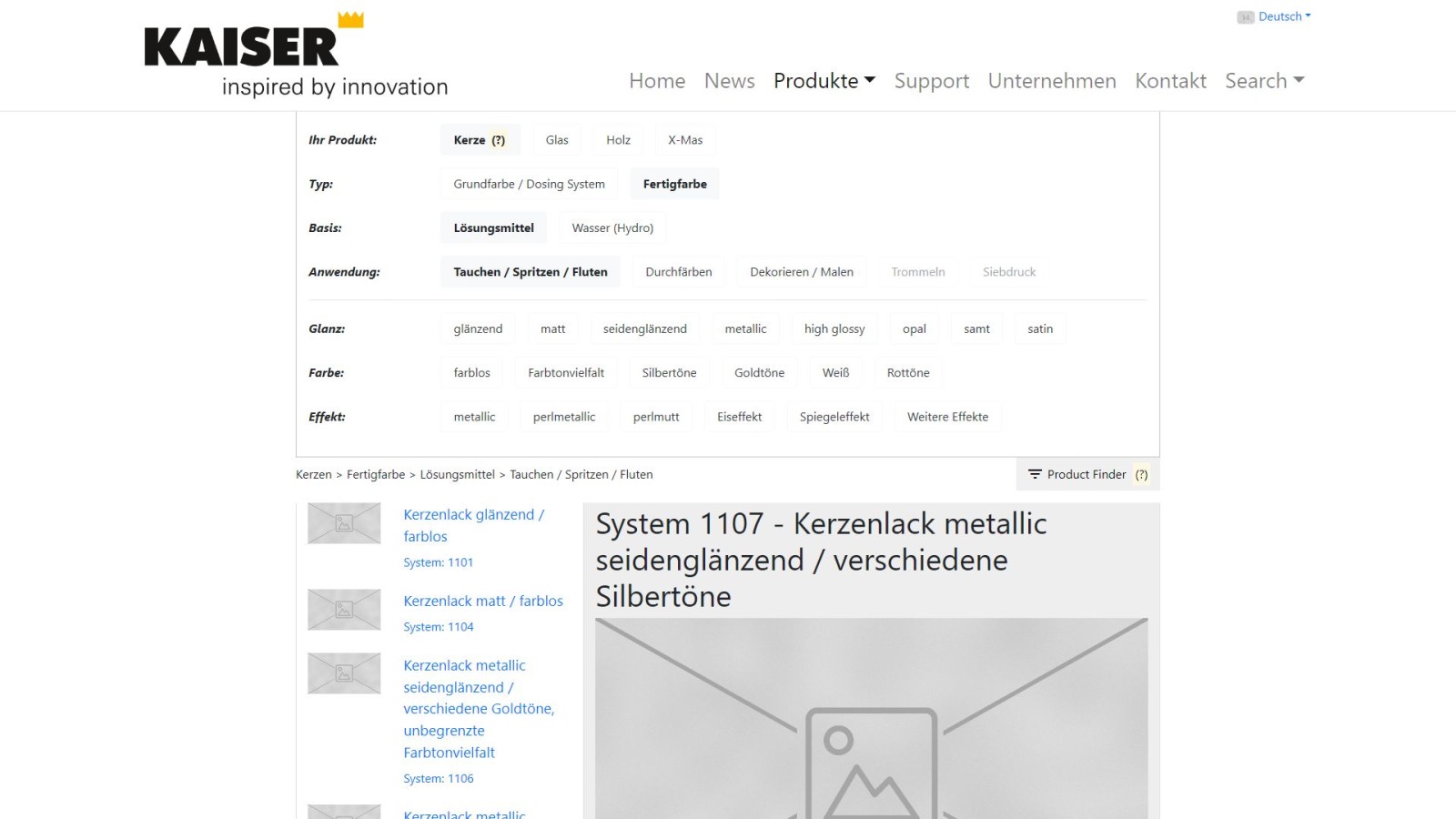
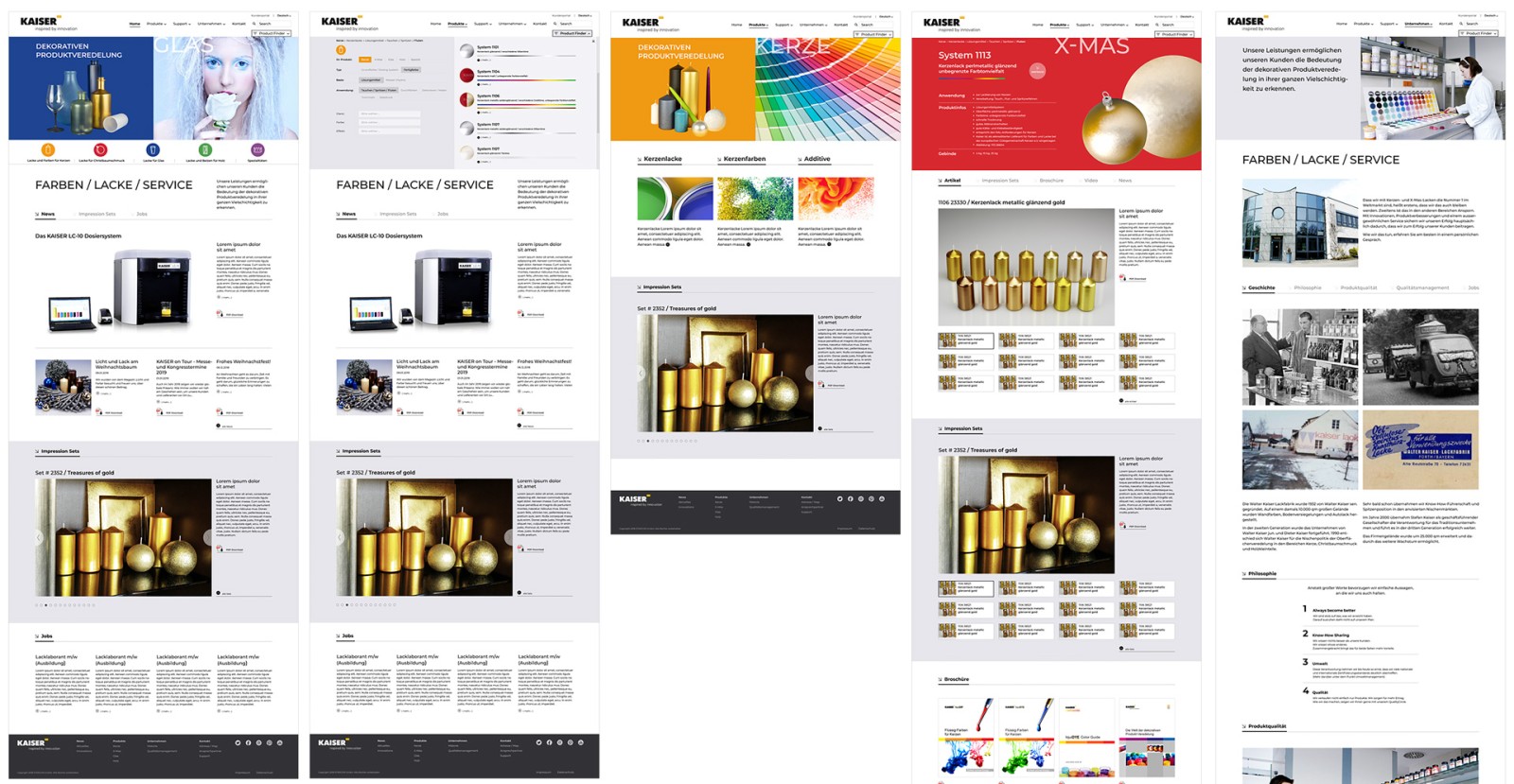
Wireframes und Prototypen
Die Wireframes wurden gleich mit HTML, CSS und Bootstrap umgesetzt. Im Browser konnte so das responsive Verhalten des Layouts bereits für verschiedene Display-Größen getestet, beurteilt und schon frühzeitig mit den Programmierern abgestimmt werden.

Wildner+Designer als Projektpartner von Web-Entwicklern und IT-Dienstleistern
Unternehmen mit besonderen Ansprüchen an Web-Anwendungen setzen also nicht selten auf eine Kooperation von erfahrenen Dienstleistern – z. B. zur Umsetzung von Unternehmensportalen, Shop-Systemen oder Intranet-Plattformen. Denn neben den IT-Dienstleistungen sind meist auch fundierte Kenntnisse in den Bereichen Projektmanagement, Content-Gestaltung, SEO, Typografie und Webdesign gefragt. Dabei ist auf eine positive User Experience, geprägt durch Aspekte wie Usability, guten Content und modernes, responsives Webdesign, zu achten.
Wildner+Designer zeichnet sich dabei durch die ergänzenden Leistungsangebote in den Bereichen Text, Grafik-Design, Fotografie und Video aus.
Mehr Infos zu den o. g. Projekten im Bereich Referenzen:
Redesign der Internetplattform brauwelt.com
Neugestaltung der Website kaiser-lacke.de