„Standard“-Raster im Vergleich zum Broken Grid
Ein Raster ist eine Kombination von Zeilen und Spalten. Horizontale und vertikale Linien bilden Rechtecke, in denen Inhalte wie Texte, Bilder oder Videos platziert werden können.
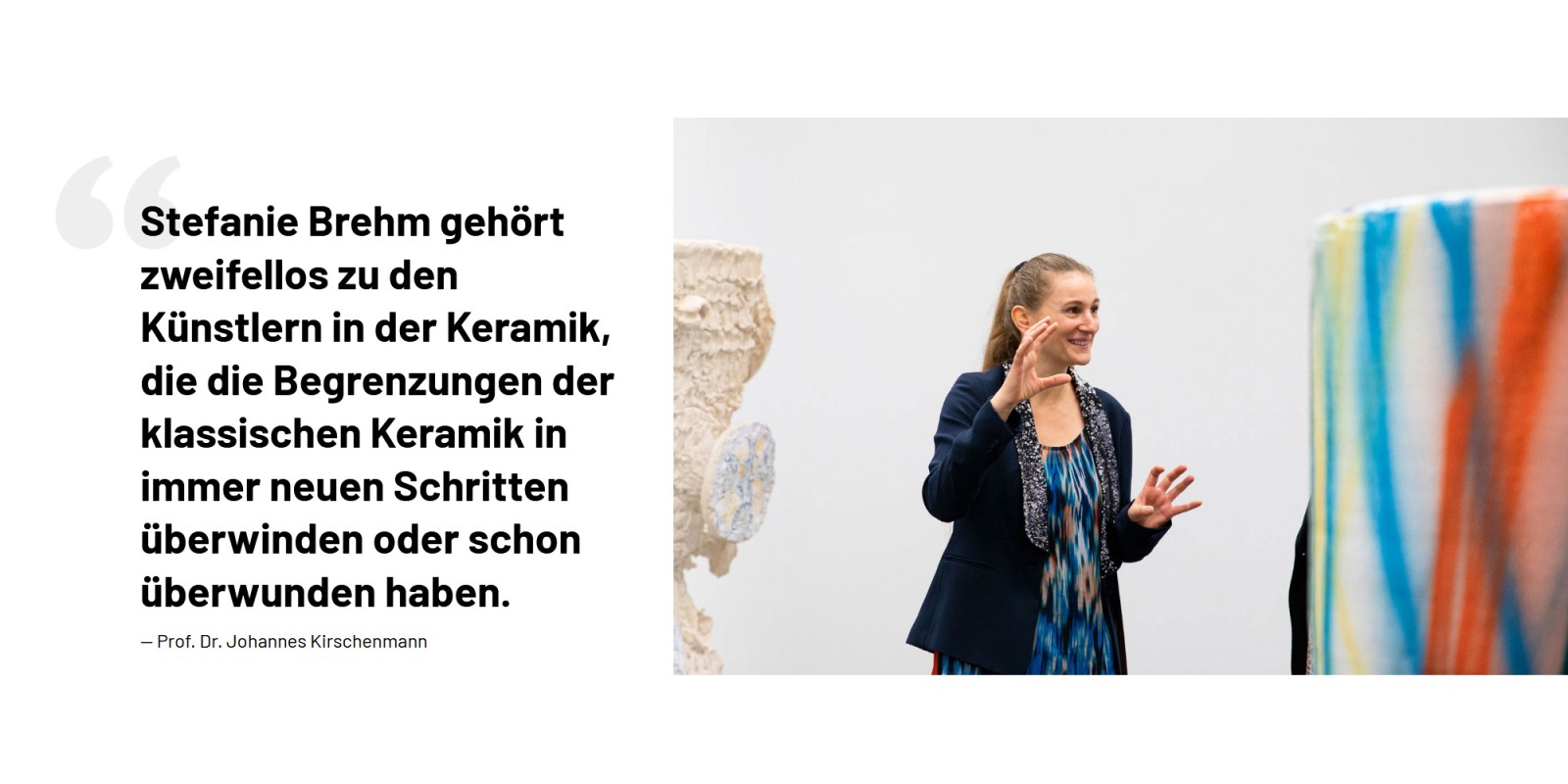
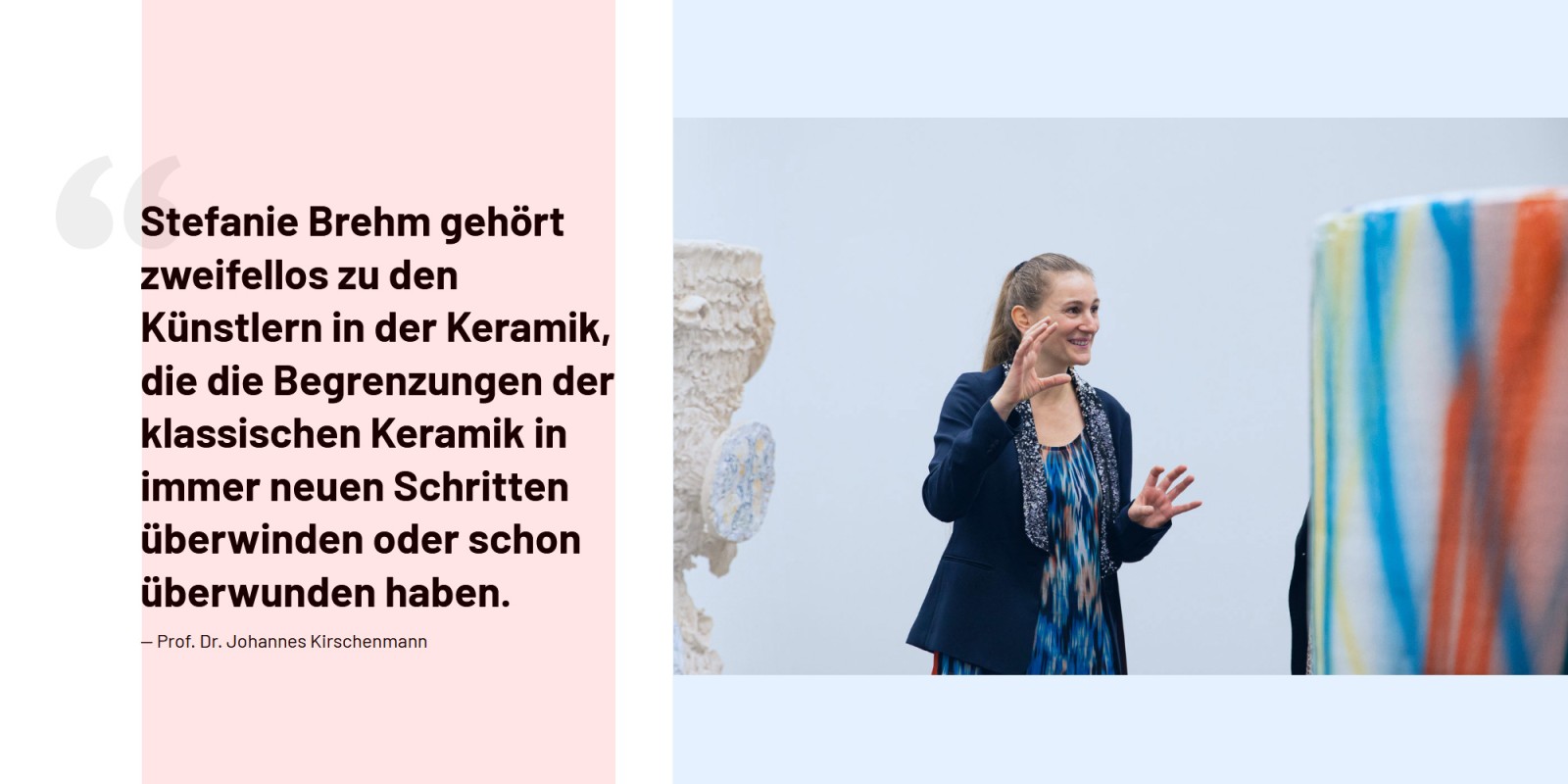
Typischerweise kommt auf modernen Websites ein 12-Spalten-Raster zum Einsatz. Nahe liegt, gleichmäßige Aufteilungen umzusetzen, wie 6+6 oder 4+4+4 usw. Möglich ist hier auch, dass sich ein Text über 4 Spalten und daneben ein Foto über 8 Rasterspalten erstreckt. Addiert man die Spalten zusammen, ergeben sich dabei immer 12 Spalten pro Abschnitt.
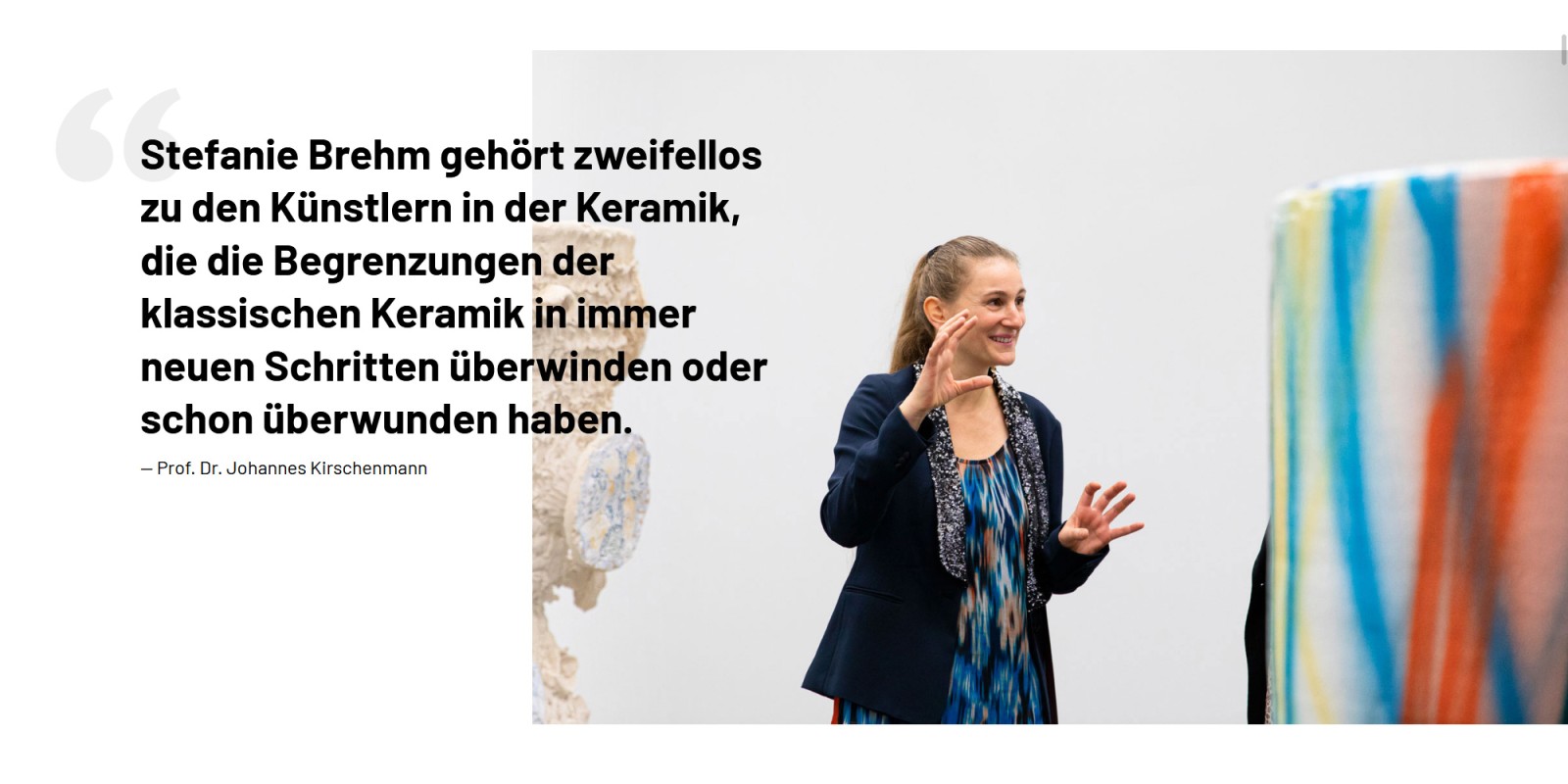
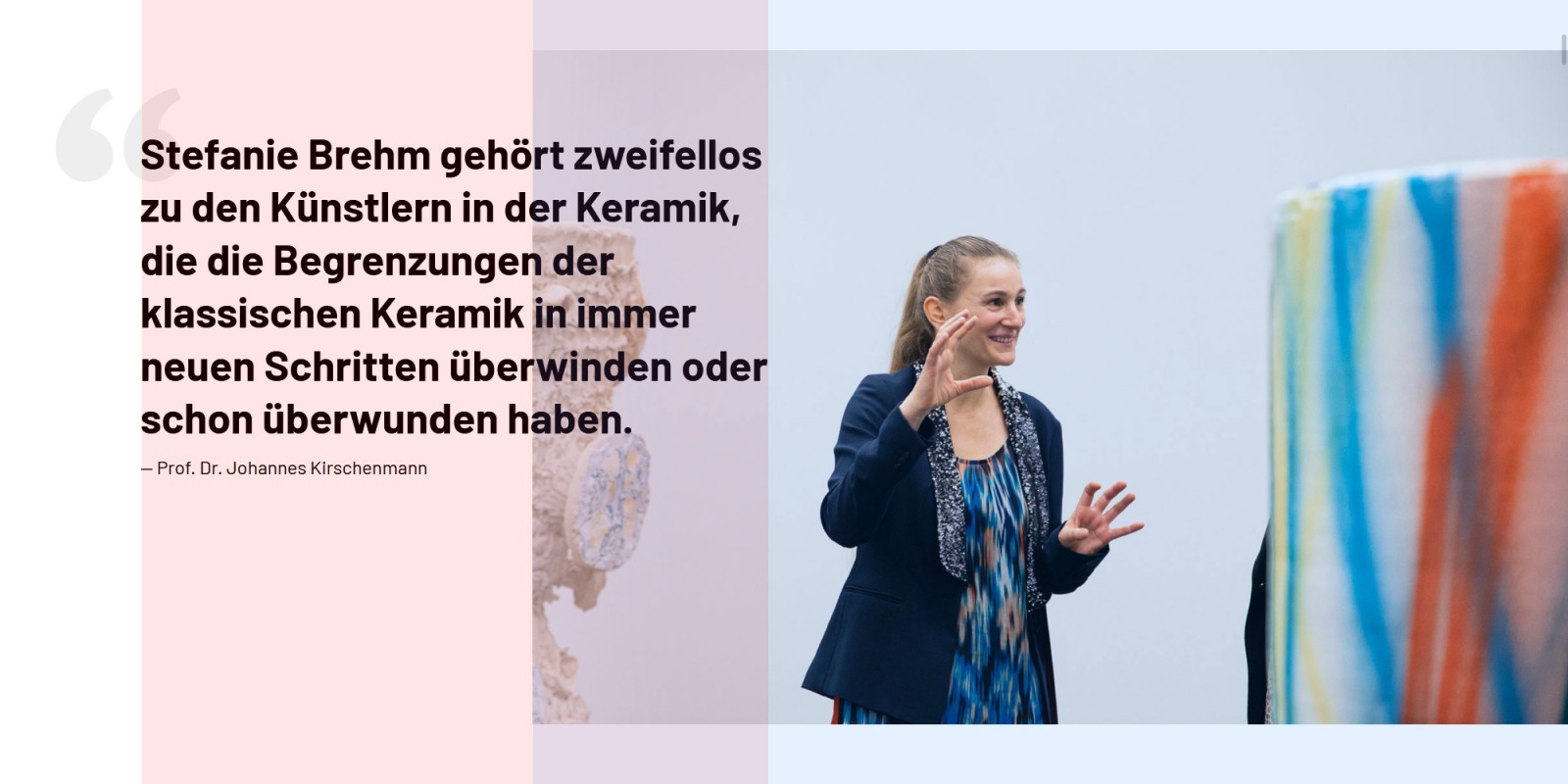
Auch ein Broken Grid Layout orientiert sich technisch gesehen an Spalten, setzt diese jedoch freier ein. Im Hinblick auf unser Beispiel könnte der Text auch 5 und das Foto 9 Spalten einnehmen. Als Ergebnis haben wir 14 Spalten pro Zeile, was im Konflikt zu unserem 12-Spalten-Raster steht. Eine Lösung wäre, die Inhalte um 2 Spalten überlappen zu lassen („Layering“). Somit wird das Raster aufgebrochen und ein Broken Grid Layout entsteht.