Ausgangspunkt und Planung – Aus vier mach eins
Seit 2002 erstellten und betreuten wir für den Pianisten, Komponisten und Arrangeur Thilo Wolf – auch bekannt durch Auftritte im Fernsehen mit der Thilo Wolf Big Band – mehrere Websites. Im Lauf der Jahre entstanden daraus Websites für das Orchester Thilo Wolf („Finest Ballroom Music“), mit Auftritten in renommierten Tanzsälen und Galaveranstaltungen, je eine Site für das Thilo Wolf Quintett und die Thilo Wolf Big Band, mit Schwerpunkt auf „Jazz & Concert“ und eine Site für die Wavehouse Studios. Weiter durften wir noch die Website zum Label MDL Music betreuen.
Da wegen der Aufteilung auf einzelne Websites mit den Jahren die Pflege und Weiterentwicklung von Inhalten, dem Design und der Technik immer aufwändiger wurde, reifte seit Anfang 2012 der Plan für ein großes Thilo Wolf Musik Portal. Neben einer gänzlich neuen und zeitgemäßen technischen Umsetzung und Gestaltung stand zudem eine Neustrukturierung der Inhalte auf der Agenda. Die Neustrukturierung der Inhalte und eines groben Layout-Rahmens erfolgte federführend durch das Büro Thilo Wolf. Eine weitere bedeutende Zielsetzung bestand bezüglich der Darstellung der Website auf unterschiedlichsten Display-Größen. Dazu mehr unter den Punkten „Gestaltung“ und „Technische Umsetzung“.
Die neue Struktur – Dem Opus gerecht
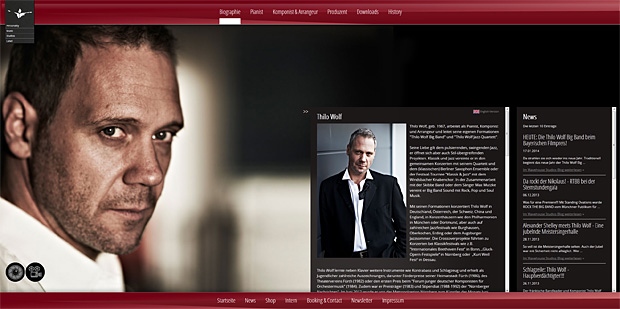
Auf der Startseite erhält der Besucher einen Überblick über die einzelnen Bereiche des Gesamtauftritts und wird zudem über aktuelle News informiert. Befindet man sich in den Bereichen, ermöglicht eine gesonderte Portal-Navigation einen schnellen Wechsel.
Im Unterschied zur inhaltlichen Aufteilung durch die bisherigen Einzel-Websites auf Orchester und Jazz, entstanden im Portal Bereiche für Personality und Music. Vor allem die musikalische Bandbreite wird hierdurch besser zur Geltung gebracht.
News und Downloads können im Portal zentral eingepflegt und mittels Kategorisierung auf die Bereiche verteilt werden. Ein mehrfaches Einstellen, wie bei den Einzel-Sites, ist nicht mehr notwendig. Ein spezieller Bereich fasst Themen übergreifende Inhalte und Angebote zusammen. Neben Shop, Newsletter, Kontakt und passwortgeschützten Zugang zu Medien, befinden sich hier auch alle News und Downloads im Überblick.

Die Gestaltung – Das was zählt immer perfekt im Blick
Der Fokus liegt gänzlich auf den Inhalten, im Besonderen den Bildern. So kommt als ausschmückender Effekt nur die Klavierlack-Optik in den Navigationsleisten im Kopf- und Fußbereich der Seiten zum Einsatz. Eine besondere Wirkung geht von den Bildschirm füllenden Hintergrundbildern aus. Diese Fullsize-Bilder geben dabei immer das aktuelle Thema der Seite wieder – sei es Thilo Wolf selbst oder ein Auftritt bzw. Event – und schaffen so eine eindrucksvolle Präsentation.
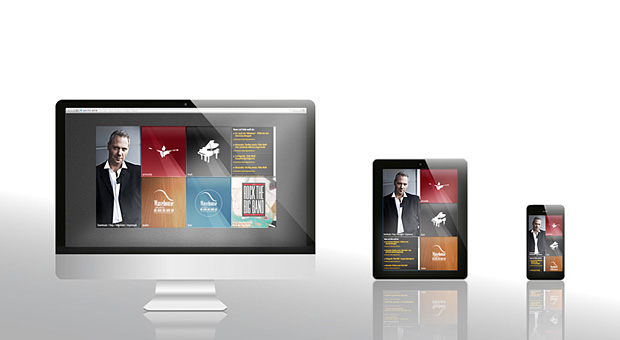
Als Schriftart kommt die moderne Open Sans im Regular- und Condensed-Schnitt zum Einsatz, die in Weiß auf dunklem Hintergrund einen edlen Eindruck hinterlässt. Verstärkt wird die Gesamtwirkung zudem durch die flexible Darstellung der Website, die sich an den verschiedensten Größen von Bildschirm bzw. Browserfenster anpasst. Das für die Darstellung auf mobilen Geräten mit kleinen Displays schon obligatorische Responsive Design, wird hier noch ergänzt durch eine dynamische Skalierung auf großen Bildschirmen.
Eine Ausnahme im Portal stellt aktuell (noch) der Bereich für die Wavehouse Studios dar. Die ehemalige Website wurde vorerst in ihrem ursprünglichen Erscheinungsbild komplett integriert.

Die Technische Umsetzung – Kein Bildschirm zu klein oder zu groß
Neben der Integration der Website für die Wavehouse Studios lag der Fokus bei der technischen Umsetzung vor allem auf der Unterstützung für verschiedene Ausgabegeräte. So sollten Benutzer die Website auf einem großen Desktop-Monitor genauso wie auf einem kleinen Smartphone-Display wahrnehmen können. Ergebnis ist eine jederzeit optimale Ausnutzung des zur Verfügung stehenden Platzes auf dem Screen des Ausgabemediums. Dies wird zum einen durch den Einsatz von prozentualen Größenangaben erreicht, zum anderen findet sich auch in diesem Projekt der Einsatz von für ein Responsive Design typischen CSS Media Queries wieder. Bei einer Größe von ca. 1.000 Pixeln Display-Breite (durchschnittlicher Wert, der mobile Endgeräte von Desktop-Geräten trennt) findet auf der Website ein Wechsel im Layout statt.
Unterstützt wird die vorwiegend auf CSS basierende mobile Anpassung durch den Einsatz von JavaScript. Neben vielen selbstgeschriebenen Funktionen, werden auch von anderen Entwicklern erstellte und frei verwendbare Skripte eingesetzt.
Durch den Einsatz des Content-Management-Systems webEdition kann unser Kunde eigenständig alle Website-Bereiche einfach verwalten und wir bei Bedarf das Portal um weitere Funktionen und Bereiche unkompliziert ergänzen. So können wir auch in Zukunft alle Wünsche unseres Kunden Thilo Wolf individuell erfüllen.
Zum neuen Portal: www.thilo-wolf.de
