Obwohl der One-Pager eigentlich die ursprünglichste Form einer Internetseite ist, erlebt er gerade – u. a. durch neue Nutzungsgewohnheiten bei Smartphones, leistungsfähigeren Browsern oder Ausbau der Netzstruktur – ein Revival. So waren zwar schon früher One-Pager weit verbreitet, wurden aber vor allem aufgrund niedriger Datentransferraten und mangelnder Rechenleistung der Endgeräte nur mit Text oder reduziertem Grafikeinsatz aufgebaut.
Konzept und Möglichkeiten des One-Pagers
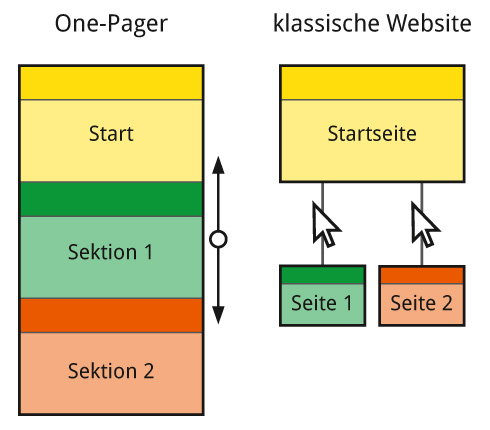
In der Regel ist ein One-Pager in mehrere Sektionen bzw. Website-Abschnitte untergliedert, die sich über ein klassisches Navigationsmenü erreichen lassen. Anders als bei einer herkömmlichen Website kommt man nach dem Klick auf einen Navigationspunkt nicht auf eine Unterseite, sondern springt – dies ggf. sanft animiert – an die entsprechende Stelle auf der gleichen Seite.
Alternativ lässt sich der komplette One-Pager auch durch Scrollen per Maus bzw. auf Touchscreens durch Wischen per Finger bedienen und zeigt seine Charakteristik so am besten. Damit sind aufeinander aufbauende bzw. zusammenhängende Inhalte mit einer narrativen Ordnung im One-Pager besser unterzubringen und für den Besucher leichter und nachvollziehbarer zu verstehen.

Meist wird das Design, ebenso wie die Inhalte, einfach und reduziert gehalten, sodass Besucher geradlinig zum Ziel kommen und sich nicht „verlaufen“. Darüber hinaus sind bei One-Pagern oft andere typische Gestaltungselemente vertreten: U. a. fließt das Scrollen stärker in die Ästhetik der Website mit ein. Beispielsweise wird hier häufig der sogenannte „Parallax-Effekt“ angewendet, eine grafische Besonderheit, bei der sich mindestens zwei Darstellungsebenen während des Scrollens in unterschiedlichen Geschwindigkeiten bewegen.
Neben dem typischen, vertikal gegliederten Aufbau eines One-Pagers gibt es auch weitere Erscheinungsformen, die ganz neue Möglichkeiten für das Nutzererlebnis (User Experience, UX) zulassen. So können horizontale oder multi-dimensionale One-Pager – also Seiten, bei denen man sich kreuz und quer bewegt – für eine außergewöhnliche Stimmung sorgen.
One-Pager und Suchmaschinen
Bei der Wahl zwischen den höchst unterschiedlichen Konzepten sollte man auf jeden Fall die Suchmaschinenoptimierung (SEO) auf der Website (Onsite) im Hinterkopf behalten. Bei der herkömmlichen Website ist das klassische Vorgehen im Sinne der Onsite-SEO, dass jede Einzelseite auf ein bestimmtes Schlüsselwort optimiert wird und somit genau unter diesem in Google & Co. auffindbar ist. Das Ergebnis ist eine große Sammlung an für Suchmaschinen optimierten Einzelseiten.
Im Gegensatz dazu kann ein One-Pager bestenfalls nur auf ein einziges Keyword bzw. eine begrenzte Keyword-Auswahl optimiert werden. Durch die größere Menge an Inhalten auf einer einzigen Seite kann dadurch aber auch die Qualität der Optimierung auf das eine Schlüsselwort steigen. Alternativ kann natürlich auch durch Offsite-SEO – z. B. durch stärkeren Einsatz von Social-Media-Marketing – der Internetauftritt in den Suchergebnissen lanciert werden.
Für wen eignet sich ein One-Pager?
Der One-Pager richtet sich vor allem an Website-Betreiber, die beispielsweise nur ein Produkt bzw. nur wenige Produkte oder Leistungen präsentieren möchten. Damit spricht er Unternehmen an, die ihre Message in kurzer und prägnanter Weise in einem außergewöhnlichen Bedienkonzept dem Besucher präsentieren möchten. Zusätzlich eignet er sich besonders gut, um Geschichten zu erzählen und somit Inhalte in sich schlüssiger zu vermitteln, als dies auf herkömmlichen Websites möglich ist.
Bietet man dagegen als Seitenbetreiber viele verschiedene Informationen in unterschiedlichen Rubriken an, so kommt man um einen Webauftritt mit Unterseiten nicht herum. Spielt dabei Onsite-SEO noch eine wichtige Rolle, so wäre ein One-Pager das falsche Konzept.
Am Ende ist jedoch immer ein differenziertes Betrachten des Einzelfalles notwendig, ob ein One-Pager oder eine Website mit klassischem Aufbau die sinnvollere Lösung ist.
Unternehmens-Website als typisches Beispiel

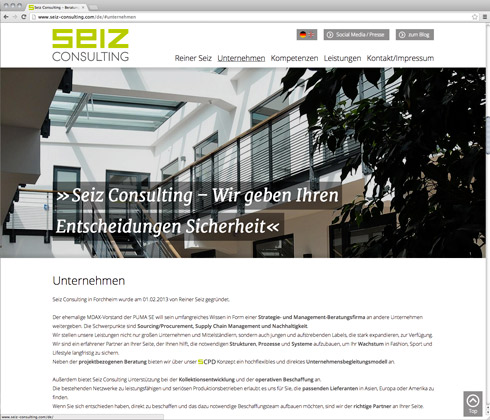
Zusammen mit Reiner Seiz, Geschäftsführer der Seiz Consulting GmbH, entwickelten wir einen ansprechenden Internetauftritt. Nach Abwägung zwischen typischen Website-Strukturen und unter Berücksichtigung der Anforderungen des Kunden fiel die Entscheidung für die Umsetzung als One-Pager.
Eines der Ziele war es, die Textinhalte so zu strukturieren, dass von Beginn bis zum Ende des One-Pagers eine Spannungskurve entsteht und die Website-Bereiche durch interessante Bildmotive und Headlines gegliedert werden. Inhalte werden dabei geradlinig abgehandelt und bieten beim Durchscrollen einen schnellen Überblick, ohne dabei wichtige Punkte auszulassen.
Ein großes Augenmerk galt auch der Umsetzung für verschiedene Ausgabegeräte (Responsive Design). Im Falle des One-Pagers ist vor allem auf die Ladezeiten zu achten, weswegen die Bildinhalte besonders ressourcenschonend eingesetzt wurden. Ansonsten steht der One-Pager auch in Hinsicht auf Responsive Design einem herkömmlichen Aufbau in nichts nach.
www.seiz-consulting.com
Unsere Referenz: One-Pager als moderne Unternehmens-Website
