Wir setzen vorzugsweise auf die kostenlos nutzbaren PageSpeed Insights von Google. Hier kann jeder Interessierte den URL seiner Webseite angeben und erhält innerhalb weniger Sekunden einen Bericht.
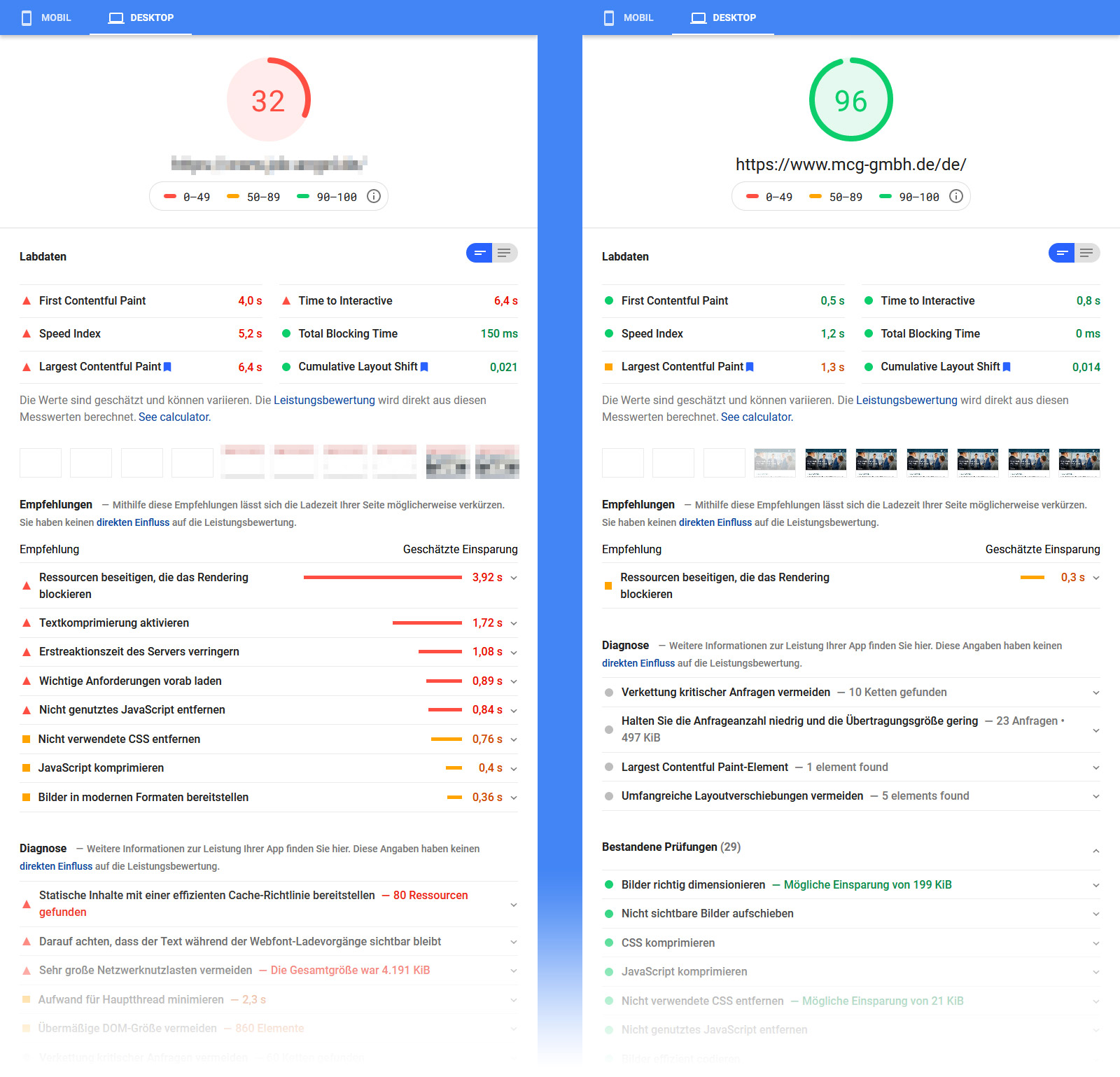
Eine Bewertungszahl gibt an, wie die Seite mobil sowie am Desktop performt. Farbliche Markierungen geben Aufschluss darüber, ob die gemessenen Werte nun gut oder schlecht sind. Sind einzelne Daten Rot markiert, so gilt es dies zu prüfen und zu optimieren.
Die notwendigen Optimierungen greifen in der Regel an mehreren Stellen an. So sind oft Maßnahmen an den Inhalten vorzunehmen. Bei Bildern bedeutet das beispielsweise, diese zu verkleinern, geeignetere Dateiformate zu nutzen oder auch die Komprimierung zu verstärken. Weitere Angriffspunkte sind der Server, die Auslieferung der Seiten oder der Aufbau des HTML-Codes. Spätestens hier ist in der Regel das Know-how eines Fachmanns notwendig – schon alleine, um zu entscheiden, ob nun eine Optimierung überhaupt notwendig und sinnvoll ist.
Die Basis der technischen Umsetzung der Website ist oftmals entscheidend. Programmieren wir diese individuell, so achten wir bereits bei der Erstellung auf wichtige Faktoren, die später für eine schnelle Ladezeit sorgen.
Bei unserem in der oben stehenden Grafik gezeigten Kunden, der Munich Consulting Group, haben wir an einigen Stellen Optimierungen vorgenommen. Beispielsweise wurde ein sogenanntes Lazy Loading für Bilder realisiert. Dies bedeutet, dass zunächst nur Grafiken geladen werden, die im direkten Sichtfeld des Nutzers liegen. Erst beim Scrollen durch die Seite werden die weiteren Inhalte mit einer smoothen Animation eingeblendet. Eine weitere Maßnahme wäre beispielsweise das Aktivieren des serverseitigen Cachings. Damit werden bereits heruntergeladene Seitenelemente im Zwischenspeicher des Browsers des Nutzers abgelegt. Der Aufruf von Folgeseiten wird beschleunigt, da Seitenelemente direkt vom lokalem Rechner aus geladen werden können.
Ihre Website fühlt sich langsam an oder Sie haben schon einen Test mit Google PageSpeed gemacht und wurden mit Rot abgestraft? Gerne machen wir auch Ihre Website flotter!
Alles im grünen Bereich? Wiederholen Sie dennoch den Test in regelmäßigen Abständen, zum Beispiel jährlich. So kann es durch technische Neuerungen oder eines aktualisierten Bewertungsschlüssels seitens Google zu veränderten Ergebnissen kommen. Ebenso können inhaltliche Aktualisierungen – beispielsweise die Integrationen einer großen Anzahl an hochaufgelöster Fotos – den Score verschlechtern.